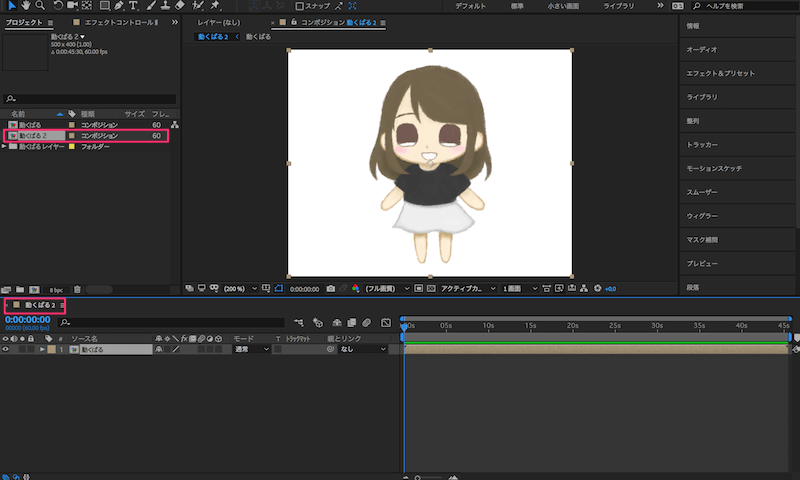
JavaScriptでアニメーションを作ってみたいけど、作り方がわからない という方必見! JavaScriptでアニメーションを作る方法を解説しちゃいます。 今回の記事は、下記の流れで進めていきます。 基礎アニメーションとは?「Adobe After Effects CC」があれば、アニメーション動画も比較的簡単に作れちゃうんです。 この記事では Adobe After Effectsを使ったアニメーション動画の作り方 をご紹介します。 自分のイラストを動かしてみたい、そんなあなたはぜひ参考にしてみてください♪さらに自然な 「まばたき」の作り方 対応バージョン:Cubism 以降 (解説ではCubism Editor を使用しているので、最新版ソフトウェアと若干見た目や操作が異なる場合があります。

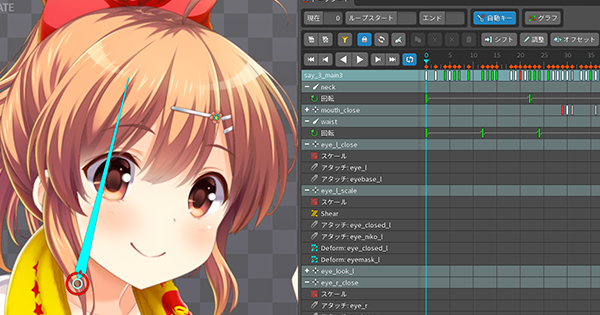
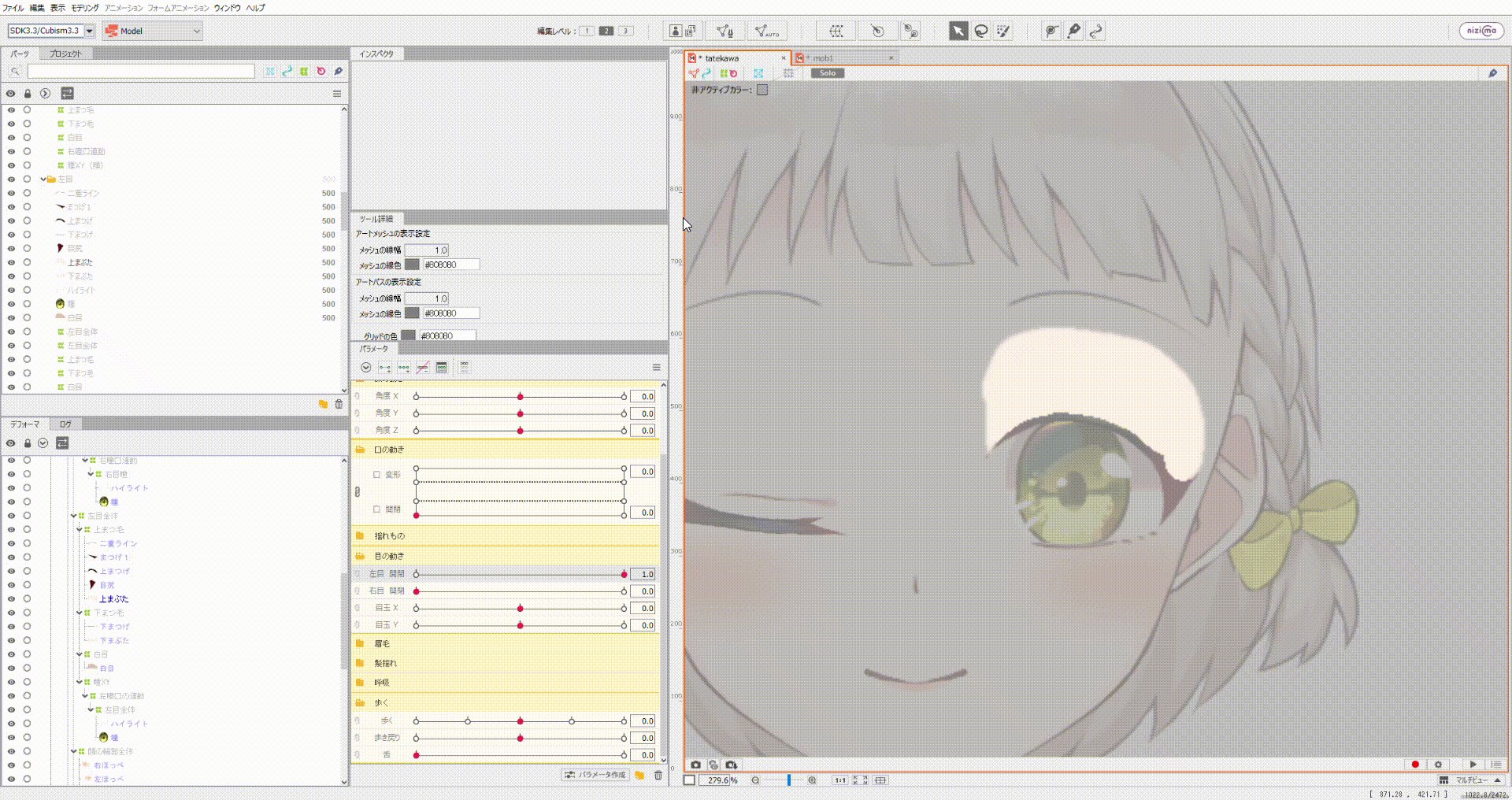
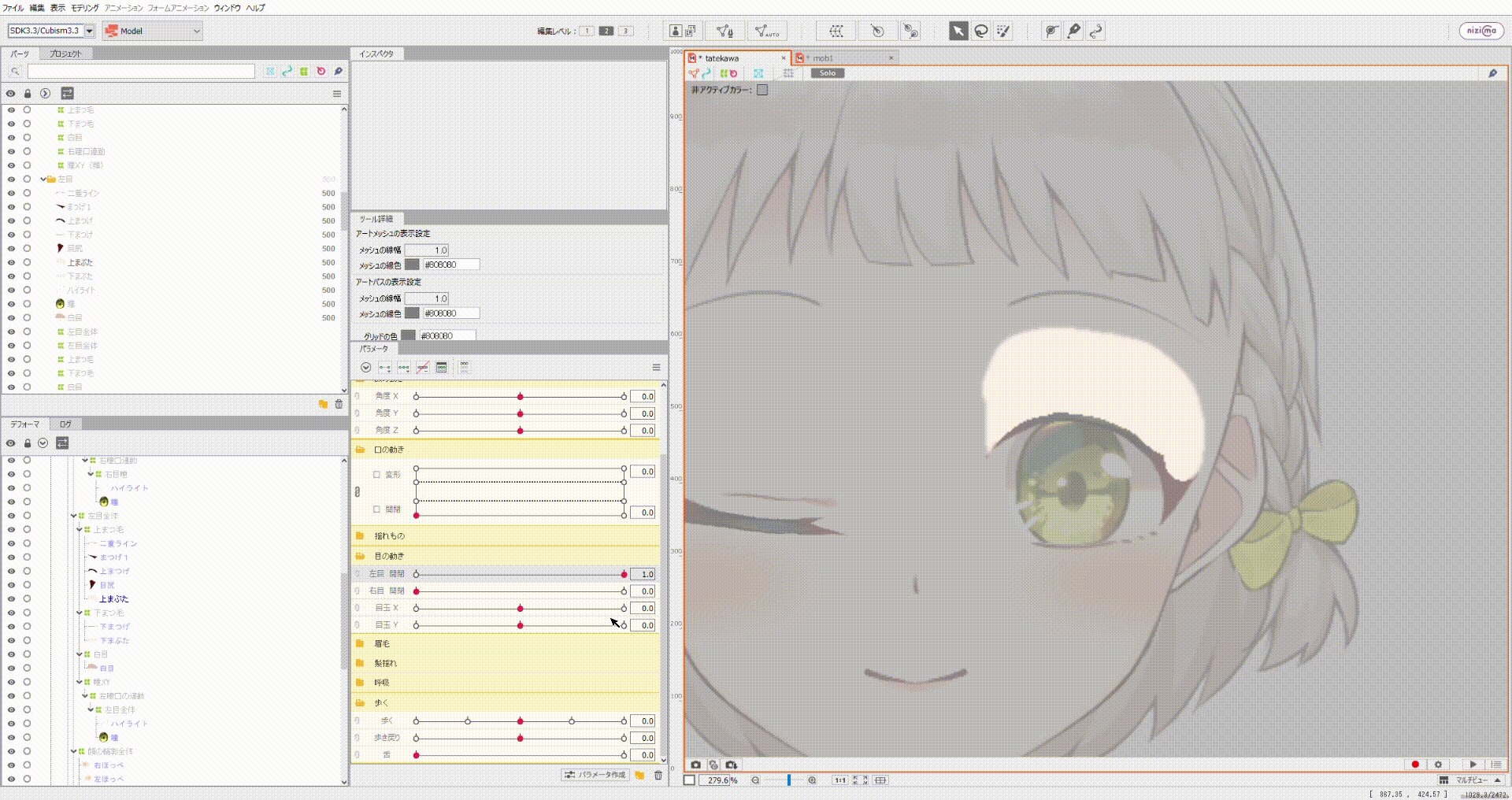
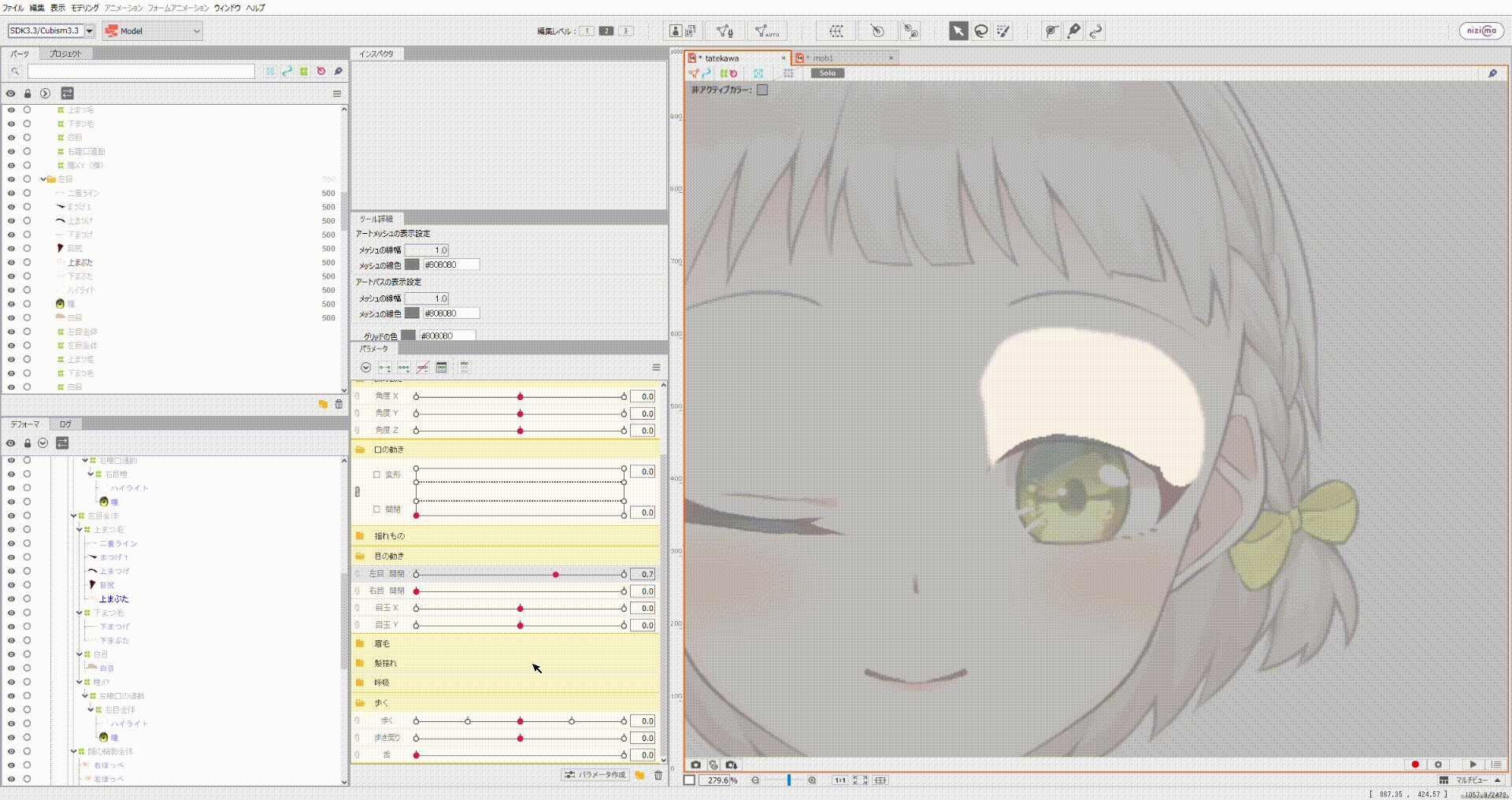
Live2d 瞬きの作り方とクオリティアップするためのノウハウ Vtuberの解剖学
瞬き アニメーション 作り方
瞬き アニメーション 作り方-というわけで!今日は瞬きの続きです。(*´ `*) 前回(下のarticle)ではblenderでの瞬き用の シェイプキー の設定からfbxでの出力までですね。 そして、今回はその続き、unityでのアニメーション設定をしていきます。 前提としてアバターのアップロードをできるぐらいはunity触れるようになってアニメーション付き武器の作り方 21年1月7日 / 最終更新日時 21年1月7日 ponzu チュートリアル 私自身の覚書を兼ねたアニメーション付きの武器作成手順の解説記事です。



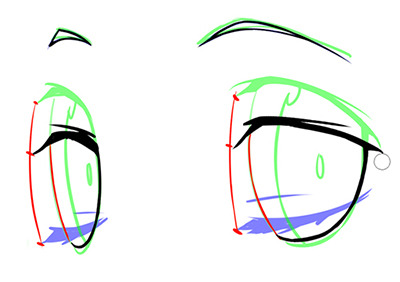
まばたきアニメーションのtips 青けーtips 1 By 青けー Clip Studio Tips
アニメーションホームページの作り方 jQueryやjavascript、CSS3を使用することで、滑らかで美しい、動くアニメーションホームページを作ることができます。 ボタンアニメーションの作り方 ボタンアニメーションは、基本的にはCSS3のみの使用で実装可能です。中割りの基本 "うごくイラストの作り方&描き方 #2" by ClipStudioOfficial 絵に生命を与えるアニメーション アニメーションは、少しずつ変化をつけたたくさんの絵を、画面上で素早く入れ替える事で、見ている人に"動いている"と錯覚させる表現手法です。というわけで!今日は瞬きの続きです。(*´ `*) 前回(下のarticle)ではblenderでの瞬き用の シェイプキー の設定からfbxでの出力までですね。 そして、今回はその続き、unityでのアニメーション設定をしていきます。 前提としてアバターのアップロードをできるぐらいはunity触れるようになって
このメモは、「シェルの作り方」の知識を前提としています。 その上で、着せ替えやアニメーションの設定をサンプルを交えて簡易的に解説します。 基本的な知識は、ukadocに詳しい説明があります。 SSPの専用記述を用いるため、このメモの記述を使うと、ゴーストが SSPでしか動作しなくなり3dアニメーションの作り方5ステップ 3dアニメーションは、まずはじめに3dモデルを制作することから始まります。 次に、見た目や質感を整え、動きをつけ、最後にデータを書き出して完成です。 具体的には次の5ステップになります。目を瞬きさせるアニメーションは、オレ的には、 眉毛や目の周辺の筋肉も動かそうよと言いたいです。 いわゆる、瞬きアニメーションの作り方で、オレが言いたかったことが 分かり易く説明してあるページがあったので紹介します。
GIFアニメーションの作り方はいかがでしたでしょうか?アニメーションなんて難しいと思っていたあなた!早速、GIFアニメーションを作ってTwitterに投稿してみてください! (Photo twitter icon 9a by mareksotak)また、瞬きアニメーションは繰り返し再生したいのでLoop Timeにチェックを入れApplyを押します。 Unityを使った3Dゲームの作り方(かめくめ)で、はじめてUnityの学習をする時の当ブログの記事を読む順番を書きました。そもそもアニメーションの作り方とは?簡単に概要を解説 こちらでは、そもそもアニメーションがどうやって作られているかについて簡単に説明します。 アニメーションは大きく分けて「原画」と「動画(中割り)」の2つで構成されています。 1



まばたきの時にちょっと気になるかも 目パチの作り方 アニメづくり


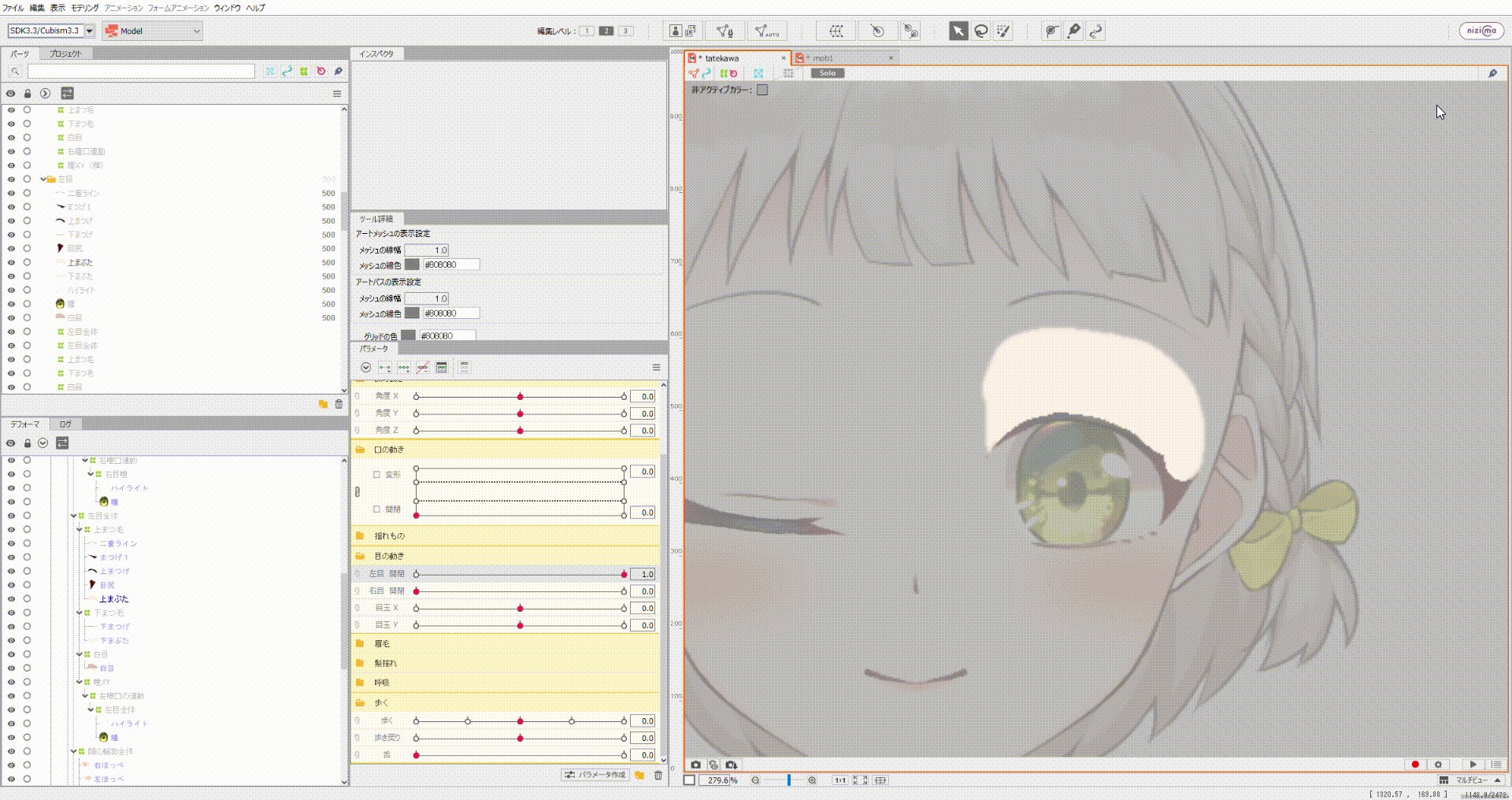
さらに自然な まばたき の作り方 Live2d Cubism 2 マニュアル
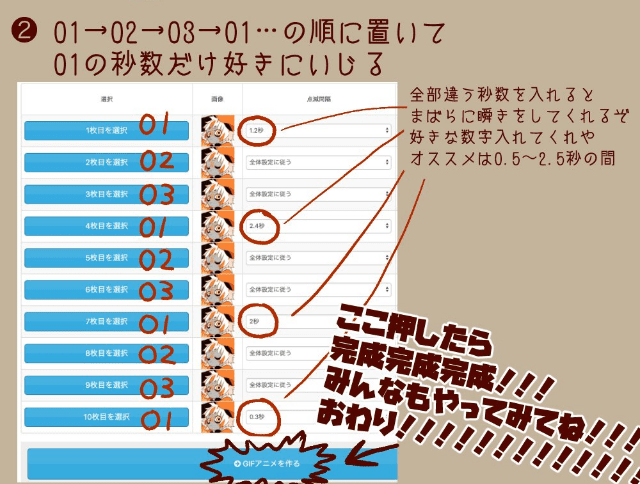
アニメーションホームページの作り方 jQueryやjavascript、CSS3を使用することで、滑らかで美しい、動くアニメーションホームページを作ることができます。 ボタンアニメーションの作り方 ボタンアニメーションは、基本的にはCSS3のみの使用で実装可能です。☆アニメーションの間隔と速さの調整を追加しました。 間隔:~の数値を,で区切って半角数字で指定。最後に調整用の①が追加されます。 速さ:~の数値を半角数字で指定。②と③それぞれに適応されます。 例>間隔:400,00,400,00,1000 速さ:100Processing をやり始めると、一度やってみたくなるのがアニメーション・動画の作成。 自分の作成した絵を動かしてみたい! ですよね? このノートでは、Processing を使ってパラパラ漫画方式でアニメーション・動画を作成する手順を解説いたします。



Aviutl講座 Gimpとaviutlを使って 画像のキャラを瞬きさせる方法 Youtube



うごくイラスト キャラクターイラストにアニメーション部分を追加してみよう うごくイラストの作り方 描き方 1 By Clipstudioofficial Clip Studio Tips
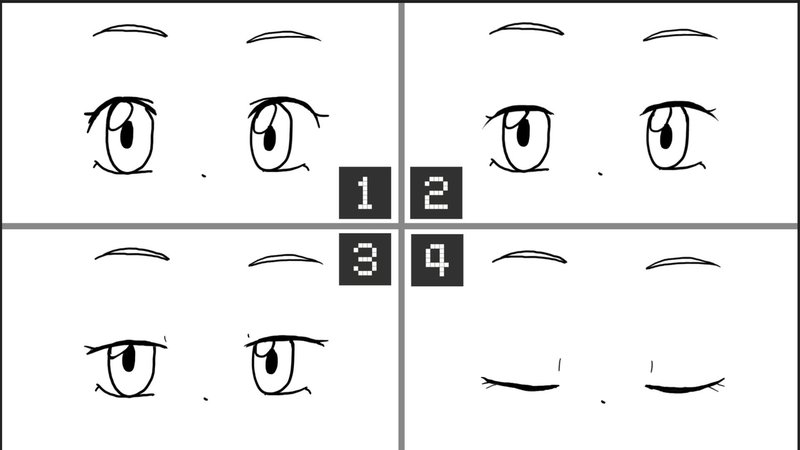
Twitterで定期的に「猫ぱんち」動画を公開していると ちょくちょく「どうやって作っているの?」「難しいの?」 なんて質問をいただきます。 これ(猫ぱんち)くらいの動画は超簡単です。描いたイラストもたった4枚。 むしろ、初めて動画を作ろうかなって思っている人に打って付けなのでA動画は作りませんが、readmeに頑張ってまとめました。 標準描画ウィンドウ の アニメーション効果(立ち絵制御スクリプト)の一番下の「口パク」の値を1以上にした途端、 立ち絵が消えたり付いたりしてしまいます。(瞬きするたびに 立ち絵が消えて今日は簡単なまばたきアニメーションの作り方をご紹介します♪ すごーくざっくり説明しますが、イラスト最低3枚で誰でも簡単に作れるアニメーションになっています。 イラストを動かしたことがない方もぜひ、試してみてください(^^) まばたきさせるだけで、イラストにぐぐっと魂が入り


K Mepati



Photoshopで簡単 Gifアニメーション制作 デザイン 印刷サービス アドラク
Live2Dでアニメーション作る時にうれしい機能 本来アニメーションは1枚1枚絵が必要なものです。_(´ཀ`」 ∠)_ TVや映画にある大衆アニメーションは、ほとんどが1秒に8~12枚絵が必要な作り方です。うごくイラストキャラクターイラストにアニメーション部分を追加してみよう "うごくイラストの作り方&描き方 #1" by ClipStudioOfficial CLIP STUDIO PAINT Ver1100対応 1枚のイラストを、SNSで目を引く「うごくイラスト」に作り変えてみましょう!イラストの一部、たとえば口や髪、手や背景をこんにちは!今回のテーマは「簡単!アニメーション GIF の作り方」です。 アニメーション GIF (以下 アニメ GIF )の作り方がかわからない、上手く動かせないとお悩みの方向けの簡単な内容になっています。 作業環 続きを読む 簡単!アニメーション GIFの作り方



アニメ画像について 最新のhd瞬き イラスト



まばたきの時にちょっと気になるかも 目パチの作り方 アニメづくり
今回は、Webアニメーションの作り方についてEdge AnimateとFlashを例に、提供元であるアドビ システムズが使い方を無料で解説している「Adobe Pinch In3dアニメーションの作り方5ステップ 3dアニメーションは、まずはじめに3dモデルを制作することから始まります。 次に、見た目や質感を整え、動きをつけ、最後にデータを書き出して完成です。 具体的には次の5ステップになります。パワーポイントのアニメーション設定の方法をご紹介。今回は、誰でも使いこなせる基本のアニメーションをまとめまし。 「できる PowerPoint 16」インプレス社 を持っているが、ここの書き方が、より理解できる。



イラストをそのまま動かせる Live2d でちびキャラを動かしてみた いちあっぷ



Live2dを使ったvtuberキャラクターの作り方 さらえみblog
APNGエーピング(Animated Portable Network Graphics)形式とは、高画質なアニメーション用の画像形式です。類似の画像形式としてGIFアニメーション形式が存在しますが、APNGは高画質化が可能であり透過情報の扱いに長けています。詳しい利点は記事「これからはGIFアニメからAPNGの時代に」で紹介してい



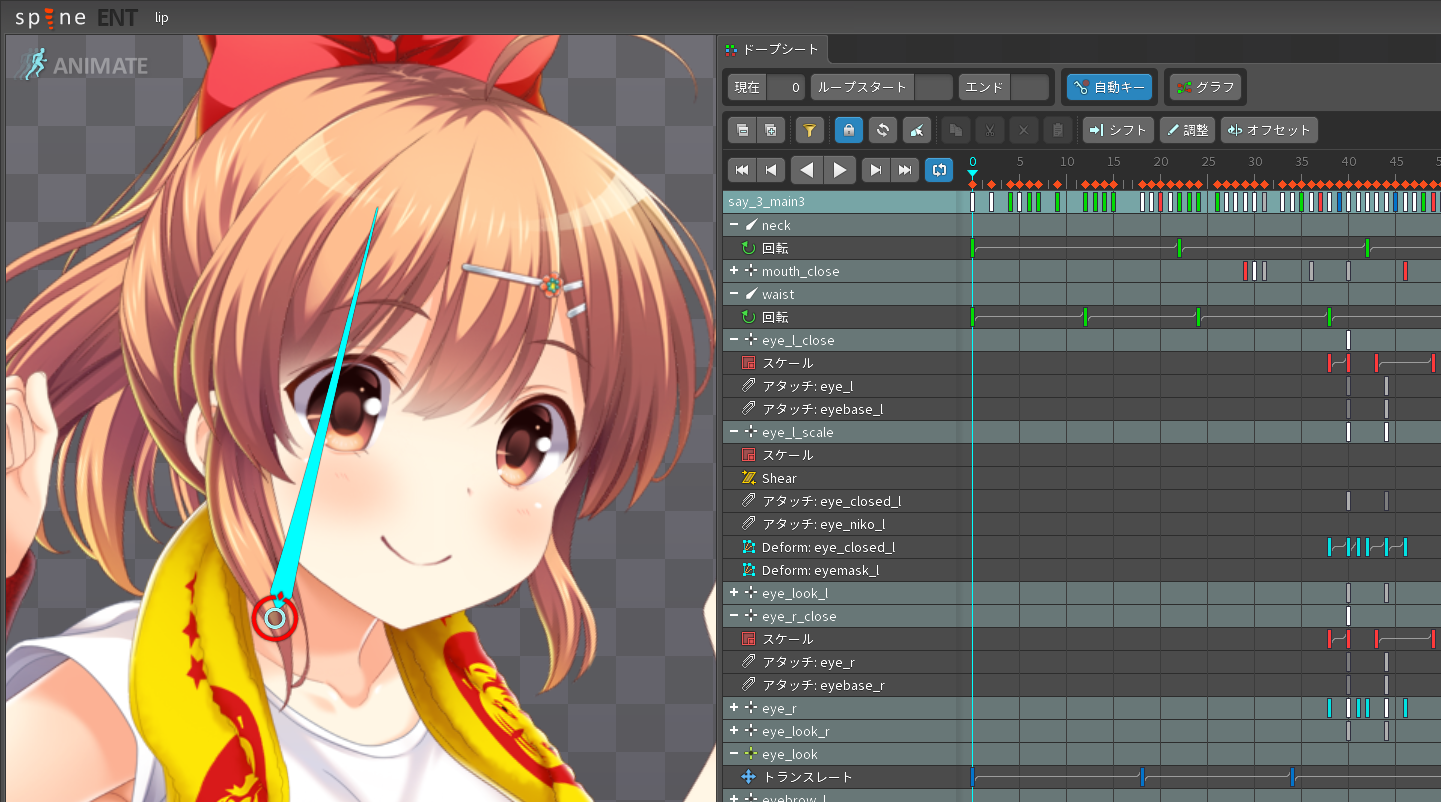
Spineでgf 仮 のガールを動かしてみた メイキング1 2 Spine基礎編 Cyberagent Developers Blog



最新版 10 02時点 自動まばたきの実装 Vrchat技術情報 Vrchatパブリックログ


Gifアニメの作り方 Momoiro Gateau Chocolat



元のまばたき アニメ アニメ画像



メイキング アニメのまばたきのさせ方 Youtube



Adobe Character Animatorでvtuber作り さらえみblog



Live2d Facerigのまばたき 眉がおかしい を解決する方法 コミュ障でもいいのです



簡単 アニメーション Gifの作り方 デジマースブログ



きれいなまばたきの作り方 Cevio解説 ニコニコ動画



Adobe After Effectsを使ったアニメーション動画の作り方 動く絵本も作れちゃう ぱるろぐ



Babymetalまばたきのgifアニメーション ドット絵 アニメーション フォトショップ



イラストたった3枚でok 超簡単まばたきgifアニメの作り方 お絵かき図鑑


Gifアニメ 自分の作品の幅を広げたいなら 人から与えられた影響を素直に受け取るべし 旧 ぱりことば ブログ移転しました



Svgアニメーションで失敗したことを踏まえて丁寧に 動くロゴの作り方 あざらしっく Net


さらに自然な まばたき の作り方 Live2d Cubism 2 マニュアル



簡単 まばたきアニメーションの作り方 Marux2 Note


K Mepati



自動まばたき Vrchat 技術メモ帳 Vrchat Tech Notes



まばたきの時にちょっと気になるかも 目パチの作り方 アニメづくり



9日目 手描きアニメーションづくりの話 Rig 立命館大学情報理工学部プロジェクト団体ゲーム Cg部門


着せ替えやアニメーションの作り方



まばたきの時にちょっと気になるかも 目パチの作り方 アニメづくり


振り向く時のアニメーションの作り方 ヨシキミナトヤ Com



元のまばたき アニメ アニメ画像


さらに自然な まばたき の作り方 Live2d Cubism 2 マニュアル



うごくイラスト キャラクターイラストにアニメーション部分を追加してみよう うごくイラストの作り方 描き方 1 By Clipstudioofficial Clip Studio Tips


目のアニメ まばたきなど



キャラクターを動かそう 簡単アニメーション 目パチ 株式会社リースエンタープライズ


クリスタでgifアニメをつくろう 動くイラスト機能



博打ツクモ バカのまばたき講座です みんなのまばたきgifが見たくて少しでも役に立ちてえなと思って作りました 4枚もあって申し訳ねえんだけど暇な人はよかったら見てくださーい Digital Art Tutorial Comic Tutorial Drawing Lessons


Listeningside Sidea



アニメ画像について これまでで最高のアニメ 瞬き



まばたきの時にちょっと気になるかも 目パチの作り方 アニメづくり



簡単 まばたきアニメーションの作り方 Marux2 Note



Blenderのシェイプキーで顔のアニメーションを作成しunityで使用してみる Unityを使った3dゲームの作り方 かめくめ



割と本気 なめらかにしゃべるカワイイ手描きアニメを作りたい 作り方も紹介 ふぐろぶ



キャラクターを動かそう 簡単アニメーション 目パチ 株式会社リースエンタープライズ



うごくイラスト キャラクターイラストにアニメーション部分を追加してみよう うごくイラストの作り方 描き方 1 By Clipstudioofficial Clip Studio Tips



Asepriteで作るドット絵アニメーション おりんくうと学ぶ2dゲー開発



まばたきアニメーションのtips 青けーtips 1 By 青けー Clip Studio Tips



開発レポートvol 5 3dツールblenderについて Campfire キャンプファイヤー



Adobe After Effectsを使ったアニメーション動画の作り方 動く絵本も作れちゃう ぱるろぐ



うごくイラスト キャラクターイラストにアニメーション部分を追加してみよう うごくイラストの作り方 描き方 1 By Clipstudioofficial Clip Studio Tips



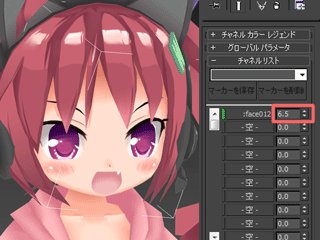
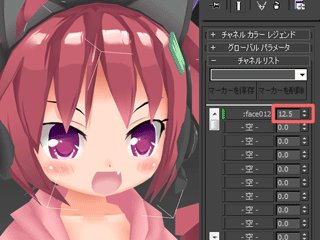
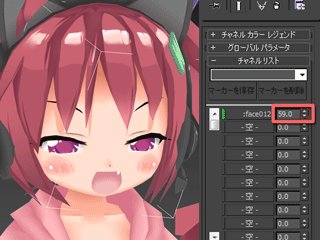
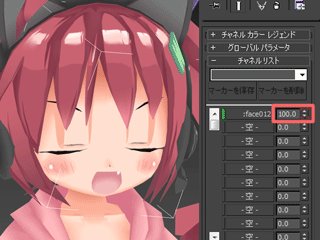
まばたきを覚えさせる モーフ 向田ゼミ3dsmax指南 Wiki



イラストたった3枚でok 超簡単まばたきgifアニメの作り方 お絵かき図鑑


さらに自然な まばたき の作り方 Live2d Cubism 2 マニュアル



最新版 10 02時点 自動まばたきの実装 Vrchat技術情報 Vrchatパブリックログ



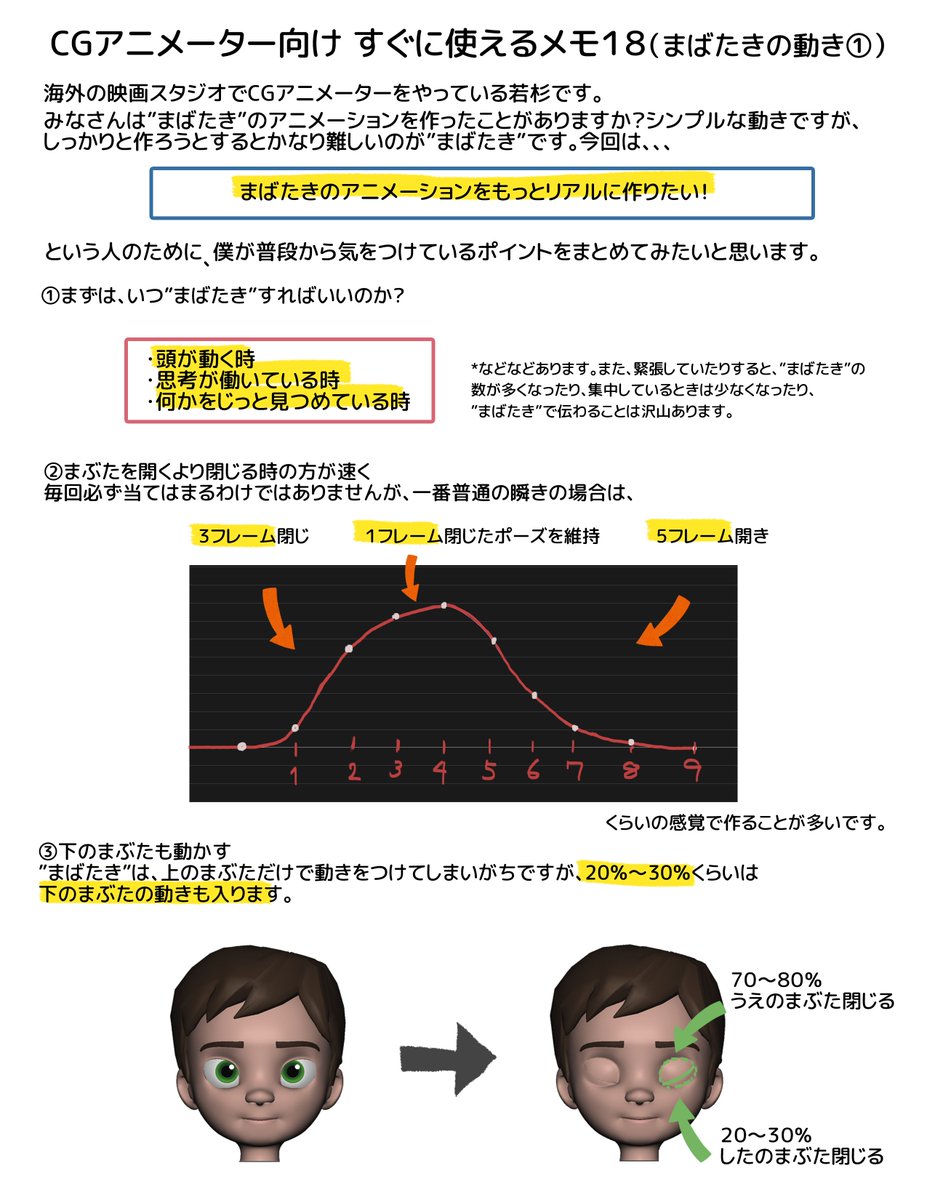
Cgアニメーター向け すぐ使えるメモ18 まばたきのアニメーションの作り方 海外cgアニメーターから学べるオンラインスクール Animationaid



Adobe Animate Cc モーショントゥイーンを使ったアニメーション作成 Yqual


さらに自然な まばたき の作り方 Live2d Cubism 2 マニュアル


アニメーションの社内研修 カナバングラフィックス 公式サイト



Yukki 立ち絵の瞬きと口パクって実はいくつもやり方があって Aviutlでそのまま アニメーションを作る方法 アニメーション作り方も色々ある と Ymmにゆっくり素材みたいに階層フォルダーをつくって 読み込んみ ゆっくりと同じやり方で瞬きや口パク



作り方 1枚絵をアニメーションでループさせる方法のメモ よわい動画屋さん Booth



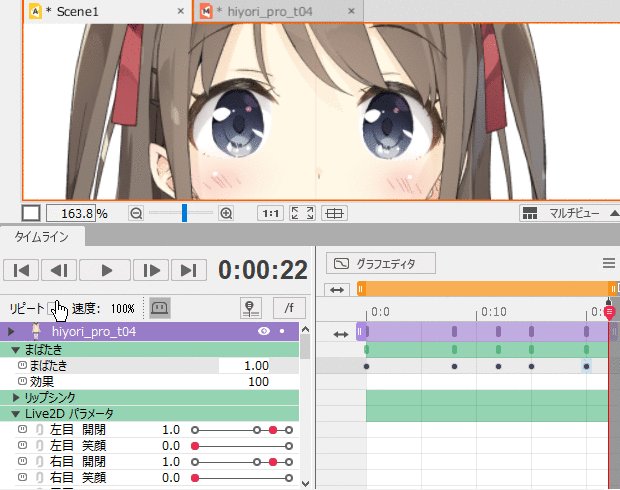
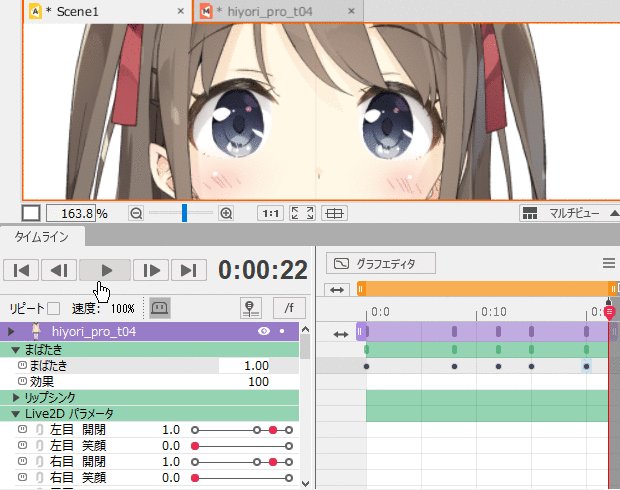
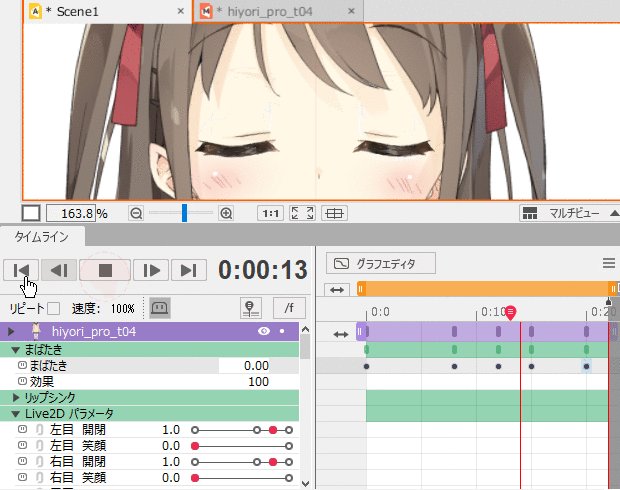
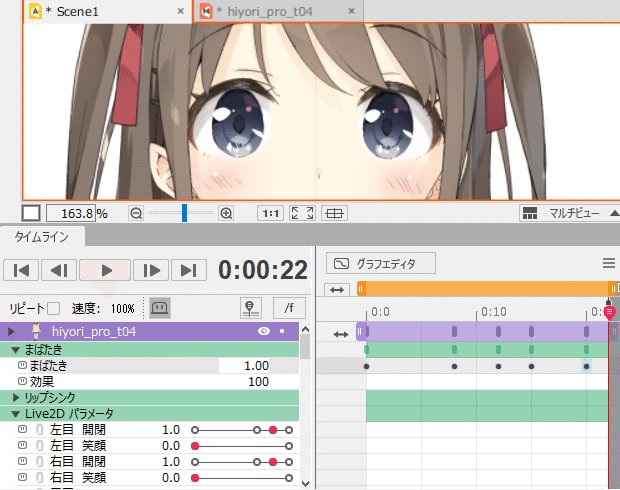
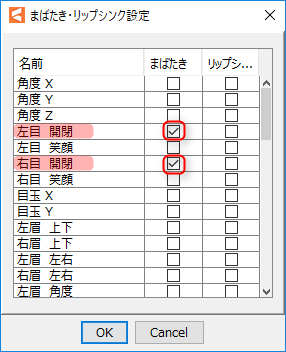
まばたき設定 Live2d Manuals Tutorials



Twitterで目立ちたい Gifアニメで作る簡単なうごくイラスト イラスト マンガ描き方ナビ



Live2dの無料版の作り方 まばたきを作ろう 編 コミュ障でもいいのです



講座 Clip Studio Paintうごイラ作成講座 第2回うごくイラストの練習 Pixivision



コマアニメ方式 Optpix Help Center



Blenderのシェイプキーで顔のアニメーションを作成しunityで使用してみる Unityを使った3dゲームの作り方 かめくめ



まばたきの時にちょっと気になるかも 目パチの作り方 アニメづくり



50 素晴らしい瞬き アニメーション 作り方 最高のアニメ画像



うごくイラスト キャラクターイラストにアニメーション部分を追加してみよう うごくイラストの作り方 描き方 1 By Clipstudioofficial Clip Studio Tips


Blender Gifアニメーションを試してみた ayamemo



Live2d 涙を流すアニメーションの作り方 Vtuberの解剖学



イラストたった3枚でok 超簡単まばたきgifアニメの作り方 お絵かき図鑑



元の目パチ アニメ 作り方 最高のアニメ画像



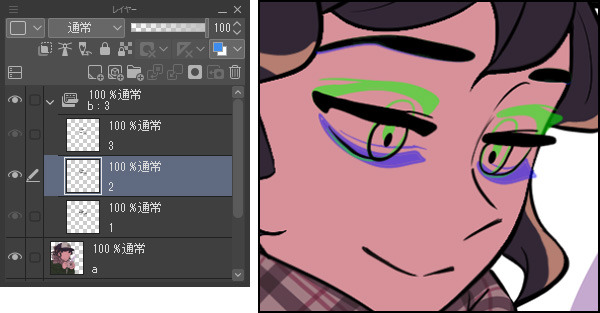
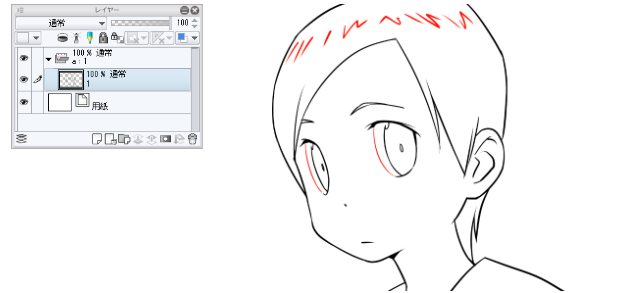
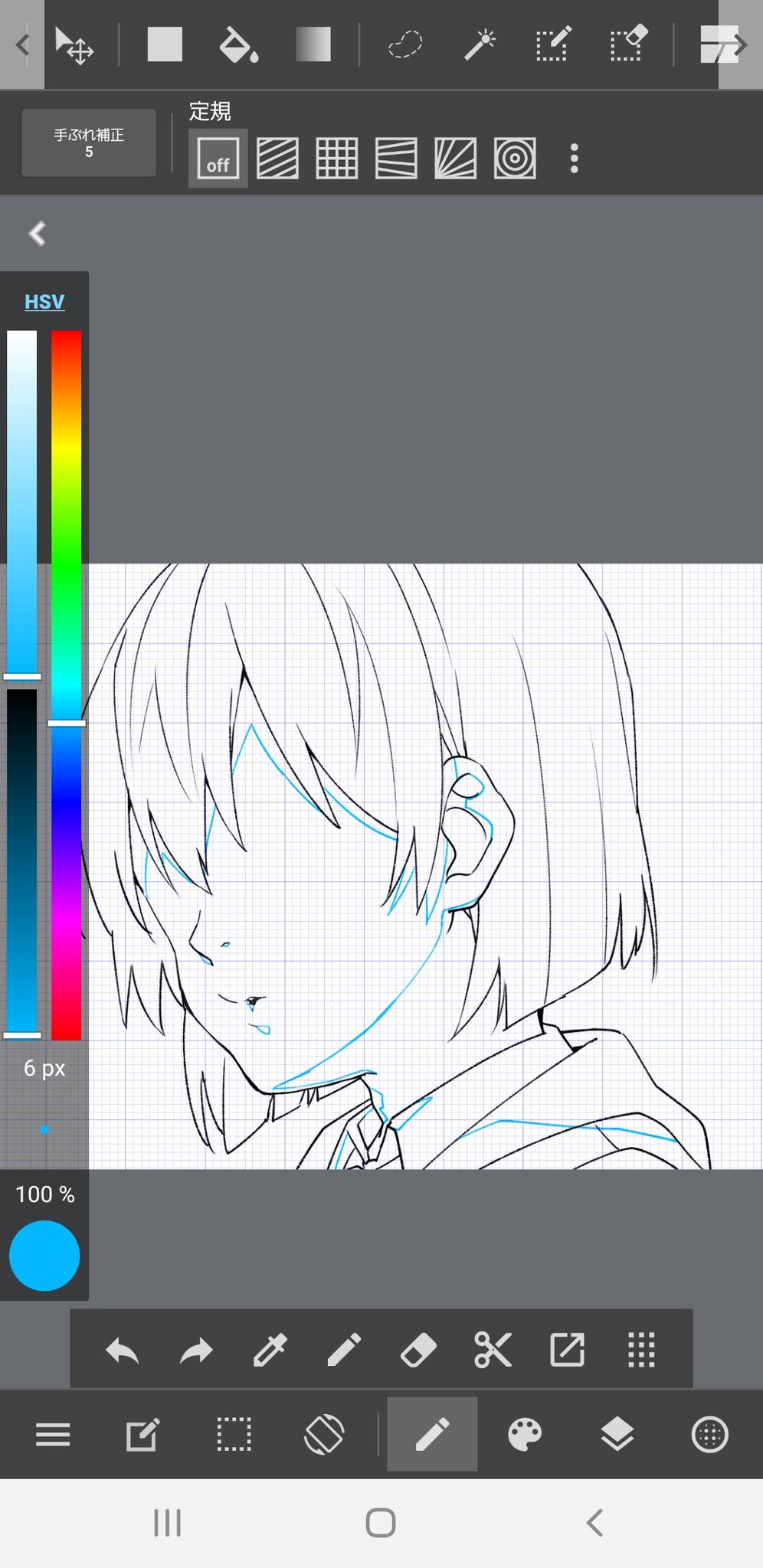
ガネシア Twitterren まばたきアニメの作り方 まず線画を描きます レイヤーはそれぞれ上から順に 目以外の主線 髪の影の線 目と眉の主線 目の影の線 体の影の線 にするといい感じになります 影の線は判りやすく2色で描いてますが 後で色を変えるので 透明度を


Cgアニメーター向け すぐ使えるメモ18 まばたきのアニメーションの作り方 海外cgアニメーターから学べるオンラインスクール Animationaid



Live2d 瞬きの作り方とクオリティアップするためのノウハウ Vtuberの解剖学



アニメ画像について 元の瞬き アニメ



瞬き アニメーション Twitter


さらに自然な まばたき の作り方 Live2d Cubism 2 マニュアル



イラストたった3枚でok 超簡単まばたきgifアニメの作り方 お絵かき図鑑


振り向く時のアニメーションの作り方 ヨシキミナトヤ Com



ガネシア Twitterren まばたきアニメの作り方 まず線画を描きます レイヤーはそれぞれ上から順に 目以外の主線 髪の影の線 目と眉の主線 目の影の線 体の影の線 にするといい感じになります 影の線は判りやすく2色で描いてますが 後で色を変えるので 透明度を



Vrchat モデルにまばたきを入れてみた Noblinksetter ケーキのpc情報集会所



簡単 まばたきアニメーションの作り方 Marux2 Note



静止画の目を瞬きさせる 描けば都 002 Flapper


K Mepati



わかすぎ 海外cgアニメーター En Twitter 基本的な まばたき のアニメーションの作り方について これだけ抑えとけば大丈夫という点をまとめてみました 読んで貰えたら嬉しいです



Powerpointで星が瞬くキラキラアニメーションを作る方法 Ppdtp



Live2d 瞬きの作り方とクオリティアップするためのノウハウ Vtuberの解剖学


モーションロゴ風のキャラクターアニメーション Mooograph


Listeningside Sidea



Spineでgf 仮 のガールを動かしてみた メイキング1 2 Spine基礎編 Cyberagent Developers Blog



簡単 まばたきアニメーションの作り方 Marux2 Note



3章 閉じ目 笑顔 を 描き目 に変更する Live2d Cubism Modeler Pro Live2d Cubism 2 マニュアル



まばたき設定 Live2d Manuals Tutorials



瞬き アニメーション Twitter



イラストたった3枚でok 超簡単まばたきgifアニメの作り方 お絵かき図鑑



0 件のコメント:
コメントを投稿