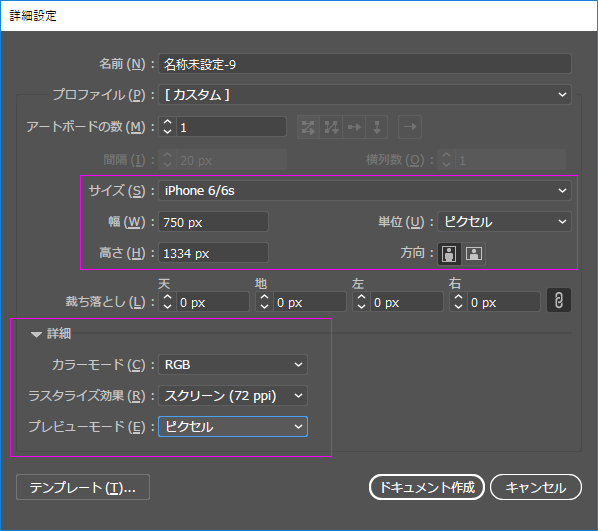
ヒント イメージ編集プログラムで画面のモックアップを作成するときは、dpi を 72 に設定し、画像サイズを、対象のサイズ クラスで有効な解像度に設定します サイズ クラスと有効な解像度の一覧については、「画面のサイズとブレークポイント」をご覧ください。 ナビゲーションのデザインを制する者がUIデザインを制する、といっても過言ではありません。 というわけでここでは、UIで最も大事な要素、ナビゲーションというものを整理して理解するために、その種類と特徴をまとめてみました。 1 グローバルナビゲーション ユーザがWeb こんにちは!ちょこです! このブログでは「ゲームのuiを見てみよう!」というテーマでゲームを紹介しています。少しでもゲームのuiに興味を持ってくれる方が増えると嬉しいです。 今回は「idoly pride アイドリープライド」のホーム画面に設定したキャラクターによって一部ボタンのデザイン

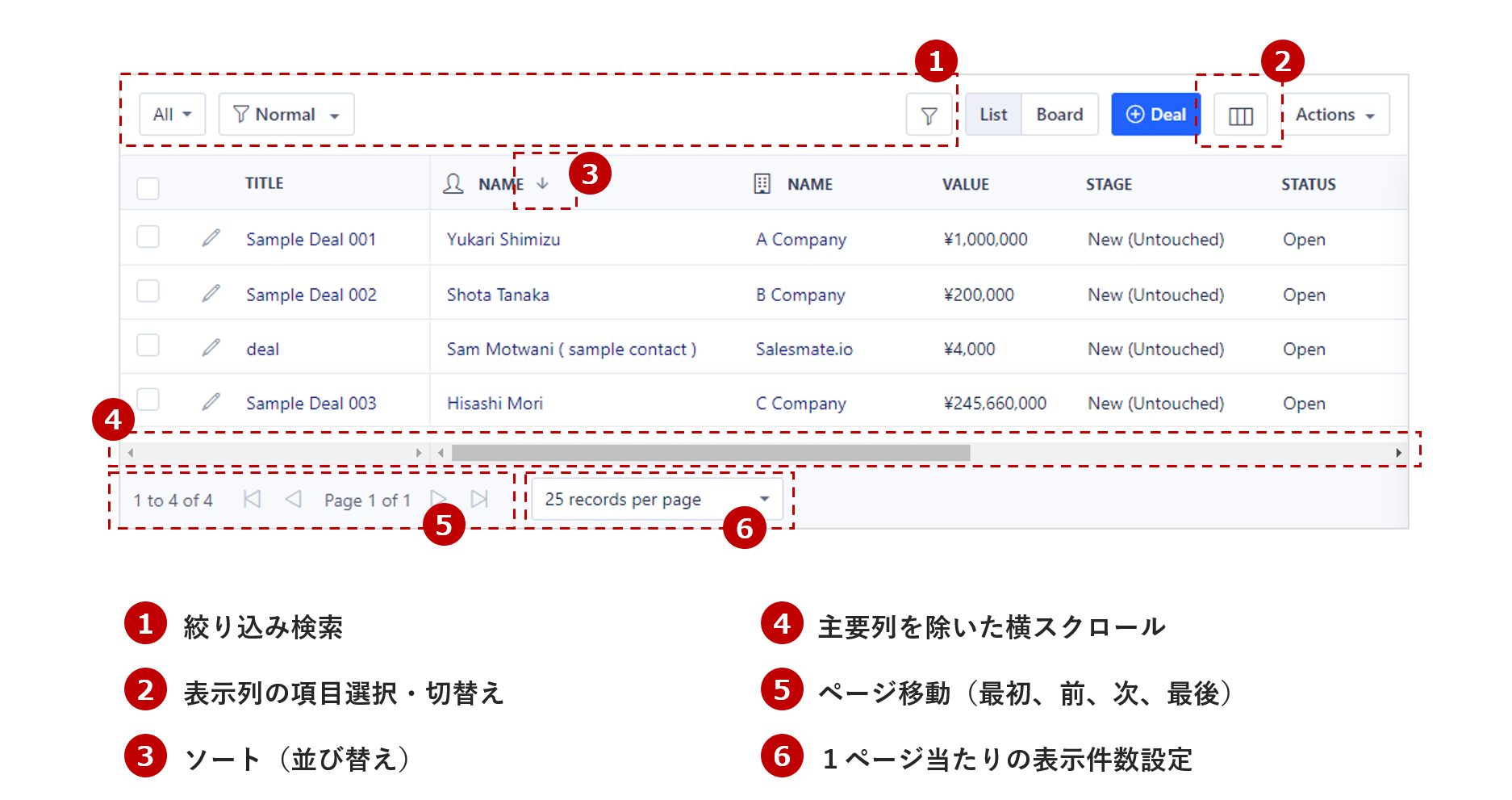
作業時間を短縮する 設計 Uiデザイナー向け 絞り込み検索 の作り方 A C O Journal A C O Inc
設定画面 ui デザイン
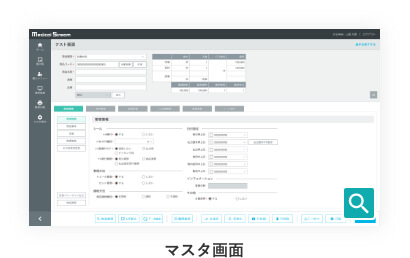
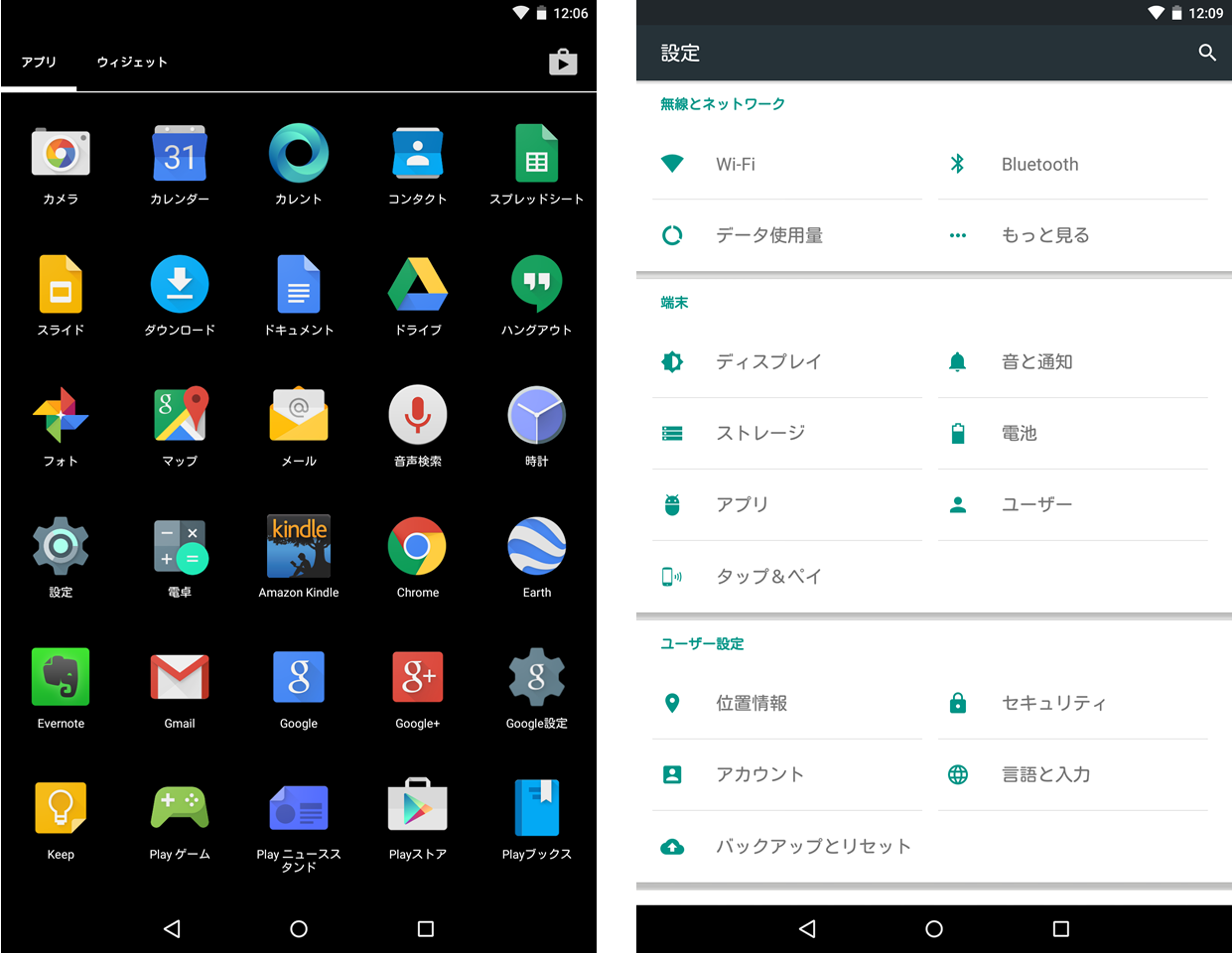
設定画面 ui デザイン- 管理画面のUIデザインにおけるの改善ポイント 私たちの日常業務で使われる管理画面は、大量の情報と複雑な機能で構成され、利用難易度が高い傾向にあります。 検索性の乏しい管理画面の一覧から1つの情報を見つけるために、どれだけの時間を費やしているでしょうか。 1億円の工数をかけて開発した機能も、低品質なデザインでは、機能の存在に気付かれ スプリングボードはiOSやAndroidなどのOS・画面解像度にほとんど依存しないのが特徴です。ローンチパッド(LaunchPad)と呼ばれることもあります。 MacのUIにも、Mac OS X Lionから実装されたLaunchPadに採用されていますが、近年モバイルのUIデザインではやや下火になりつつある(採用例が減っている




モバイルアプリにおけるuiデザイン Qiita
サインアップ画面やデータ入力画面の「フォーム」は、サイトやアプリ設計において最も重要な要素の1つです。本記事では、入力フォームデザインのUXを高める15のルールをご紹介します。 ※この記事はuxdesignccの記事を 続きを読む 入力フォームのデザイン・UXを高める15のルールこのピンは、Taiki Satoさんが見つけました。あなたも で自分だけのピンを見つけて保存しましょう!Jared Adkins 14 Previous Next Elements All elements Character 1115 Screenshots Credits 193 Screenshots Dialogue 357 Screenshots
IllustratorでUIデザインをする時に行う基本的な設定7つ こんにちは。 フェノメナエンターテインメント・デザインチームのトウミヤです。 UIデザインを作成する時に使うソフトウェアというと、現在はPhotoshopやSketch、XD辺りが主流になっています。 しかし、Illustratorもオブジェクトの全てをベクターデータで処理し、拡大縮小や色の変更が容易なこともあり 1画面設計 ワイヤーフレームを作成し、アプリの画面を設計します。場合によってはプロトタイプを用意することもあります。 2UIデザイン 1で作成した画面設計を元に、Photoshopで主要画面のカンプを作成、デザインルールを検討します。アプリアイコンやスプラッシュ画面などの画像要素も作成します。 基本的な画面の作り方 62 画面レイアウト ¶ 本章では、画面レイアウトの方法について説明します。 intramart Accel Platform では、「テーマ」を利用して、画面レイアウトの大枠(ヘッダ、フッタの有無など)を作成します。 「テーマ」を利用すると、開発
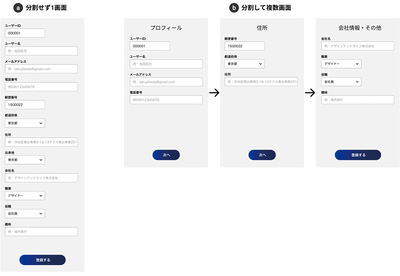
皆さん、こんにちは!Design Switchです 🍁 。前回は「変なUIトレンドBrutalismの調査 」について紹介しました。まだ前の記事を読んでいない方はこちらからどうぞ。 PCのUI作成時にフォントで悩んだことはありませんか? 例えば、「10pxのフォントサイズってユーザーが読むことできるかHeather Murray 9 Cyberpunk 77 — UX/UI Critique Beautiful but flawed By Aiden Le Santo Case study; 縁の下のUIデザイン―少しの工夫で大きな改善! 第16回 入力フォームを1画面にする? 分割する? 年2月21日 初出: WEBDB PRESS Vol114 (19年12月23日発売) 池田拓司 UI, デザイン, モバイル, チャットUI, 画面分割




Ui Uxとは 知っておきたいui Uxデザイン50の知識




従来のuiデザインの常識はモバイルアプリに当てはまらないことが判明 大きく明るいui要素は効果薄 It
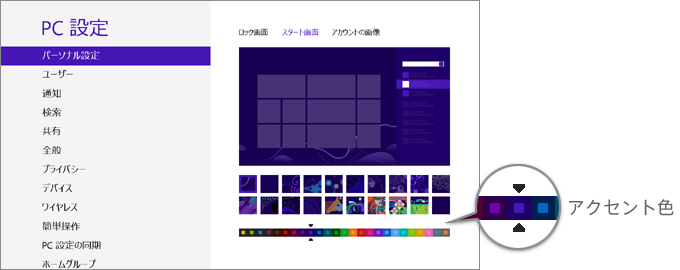
「Windows 10に移行したもののユーザーインタフェース(UI)に慣れない」「Windows 10への移行に際してUIの違いがネックになっている」 そのような場合は、むしろWindows 10のUIを慣れたWindows 7に合わせてみたらどうだろう。設定やユーティリティーを駆使して、スタートメニューやタスクバースタート画面の色設定画面 デスクトップアプリは今までのWindowsアプリデザインの延長線上でUIを設計・デザインしても問題はありません。 画面上の要素配置や画面遷移の考え方などUIの基本設計はWindows 7用と変える必要はありません。ただし、タッチパネル操作を主な操作方法と想定する場合ホーム画面とロック画面 One UIは、お好みに合わせてGalaxyスマートフォンをカスタマイズできます。ホーム画面にウィジェットを配置し、壁紙に合わせてアイコンの透明度を調節いただけます。また、Always On Displayを利用してデザインやカラーを変更したり、ロック画面をご希望に合わせて変更したりすることができます。




Uiデザイン改善と5gbアップロード対応で もっと使いやすく Brushup の情報発信ブログ Brushup Club




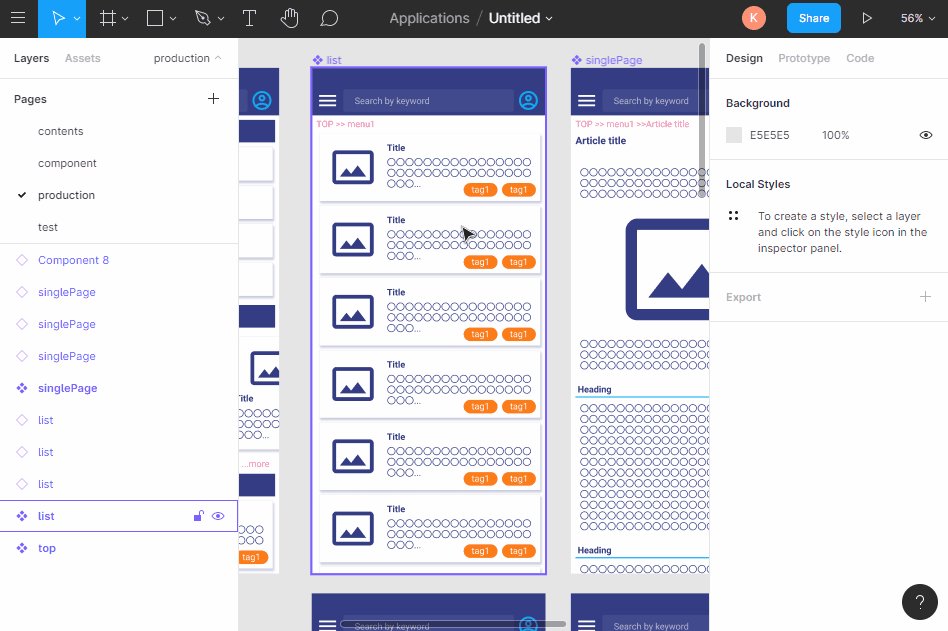
Figma を使ってチームでui Ux設計するといいこと フューチャー技術ブログ
画面表示デザインやパフォーマンスの設定を変更する手順 スタート を右クリック、または 「 Windows 」 + 「 X 」 キーを押し、クイックアクセスメニューより システム(Y) をク Senior UI Artist at King Interview; プロジェクト毎の設定変更:モダンデザインのアクティビティをデフォルトで使⽤する設定 通常通り、スタート画面から新規プロジェクトを作成します。(「プロセス」を選択) その後、「プロジェクト」タブ→歯車マーク →プロジェクト設定ウィンドウの「モダン デザイン エクスペリ




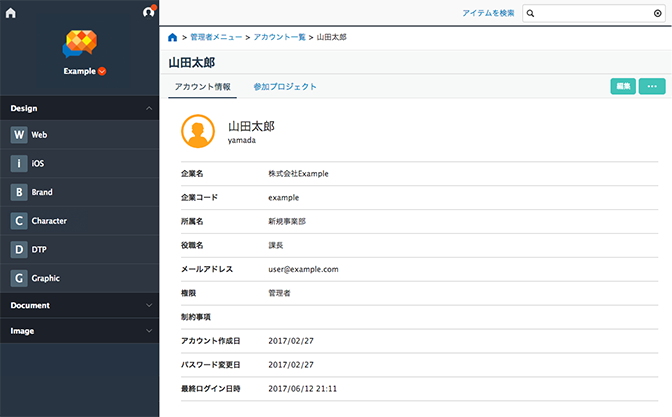
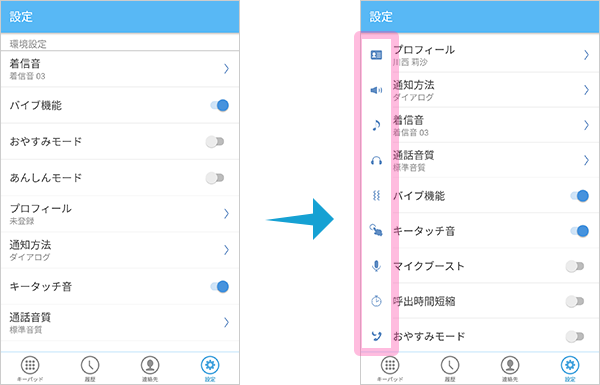
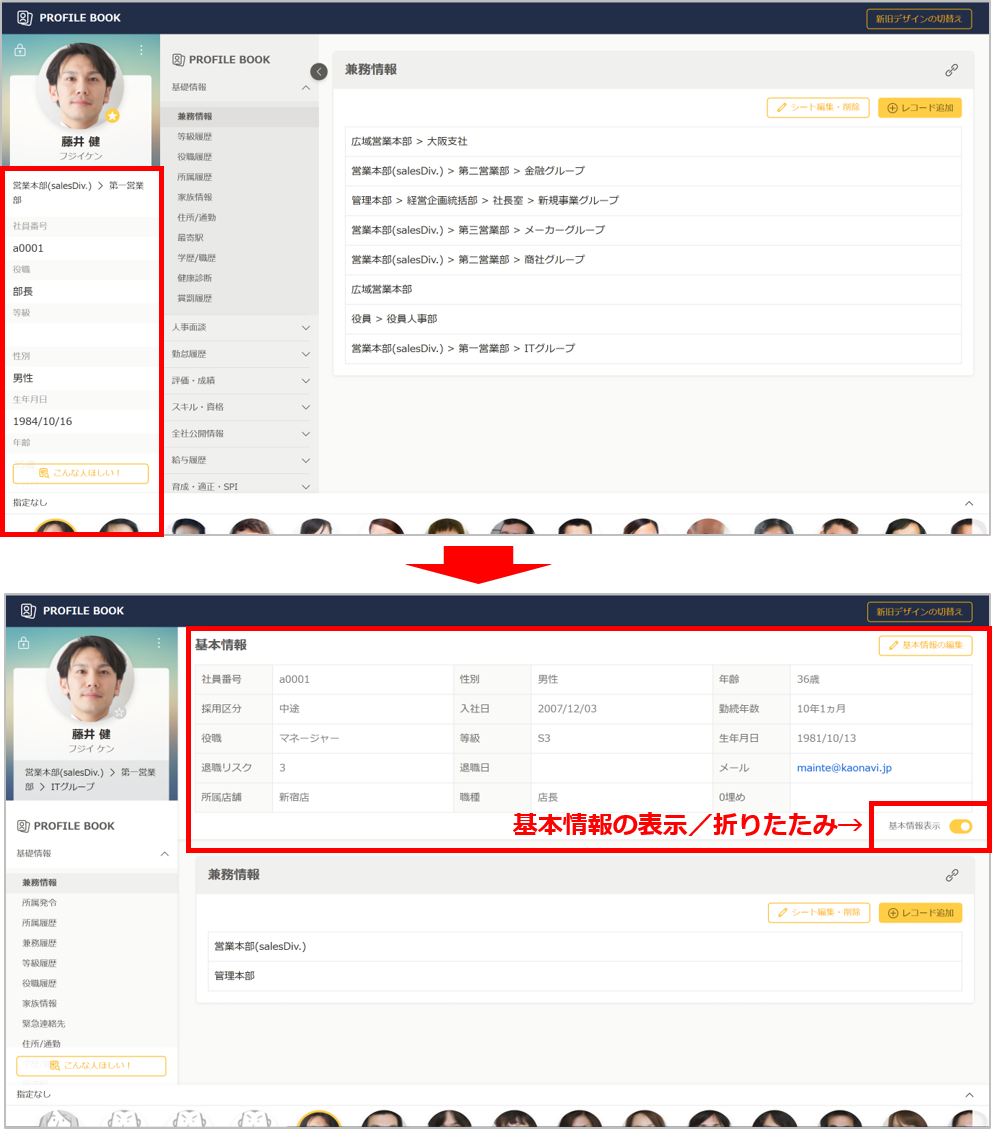
メンバー詳細画面とレイアウト設定画面のデザインをリニューアルしました カオナビ サポートサイト




多くの人たちにとって 使いやすい管理画面のui Uxを研究する Kdl Blog
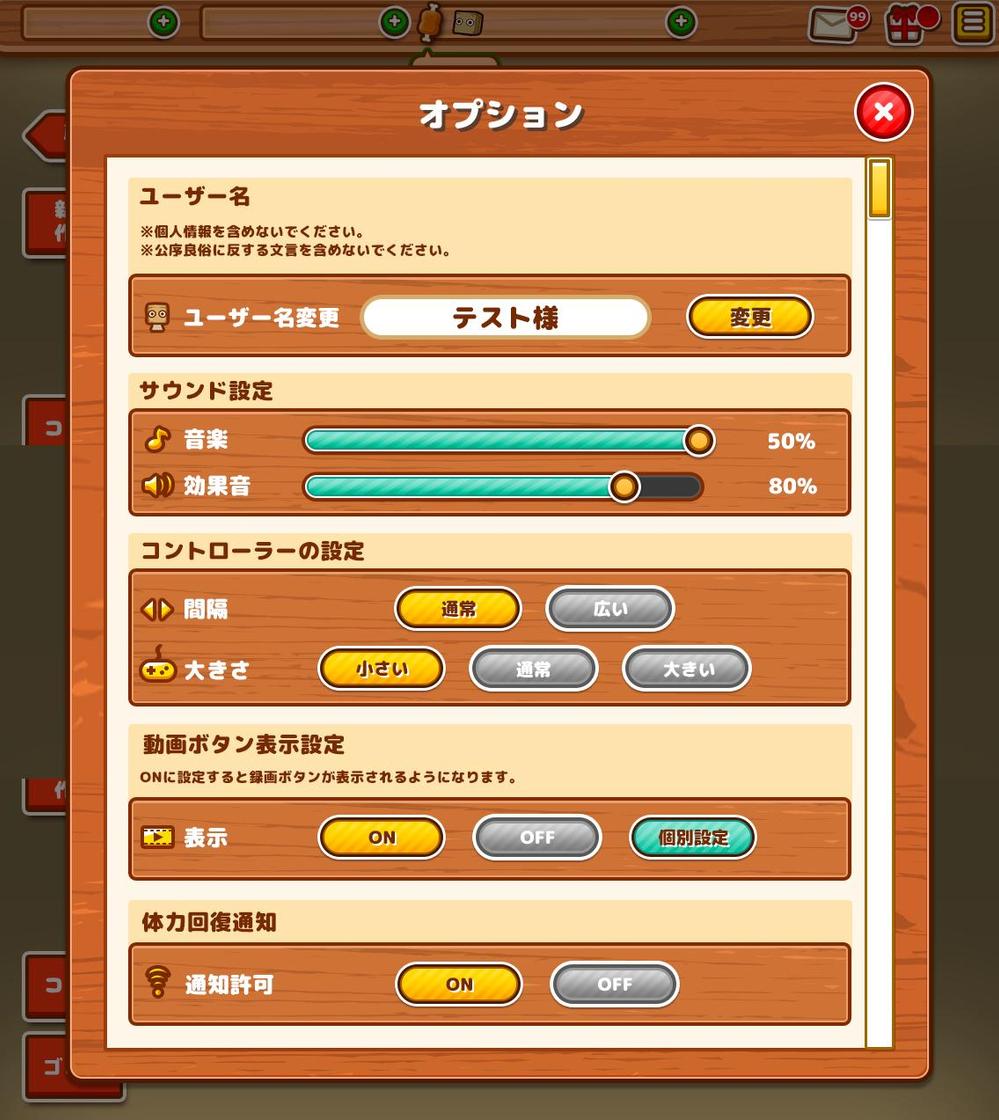
メンバー詳細画面とレイアウト設定画面のデザインをリニューアルしました カオナビでは、より直感的なデザインで操作性を向上させるべく、UI (ユーザーインターフェース)のリニューアルを実施しております。 今回は19年6月にリリースした第1弾(メンバー詳細画面)の改善と第2弾のお知らせです。 ※画面は全て開発中のものです。その場合は、uiデザインツールを使うことで、かなり自由度の高いメニューをつくることが可能です。 以下のゲーム画面では、セーブ・ロードボタンなどが常にゲーム画面に表示されています。 それでは、早速作ってみましょう メニューのプロジェクトuiデザインツールを選択して、画面をAiden Le Santo 9 Interview with Jared Adkins UI/UX Lead at Psyonix Interview;




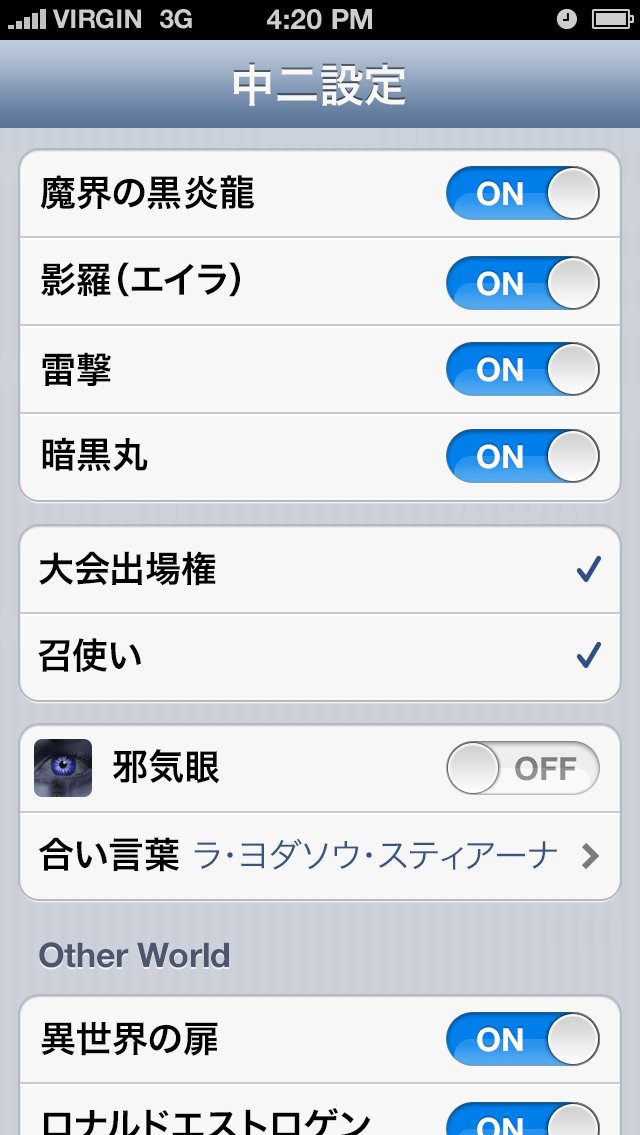
佐藤ねじ ブルーパドル Twitterissa 中二設定 Iphoneの設定画面っぽいデザインで 自分の 中二設定 を見える化するアプリ 俺はいま魔界の黒炎龍をonにしているぜ などと ほくそ笑むことができます 昔つくったボツネタなのでuiが古いです ブルー




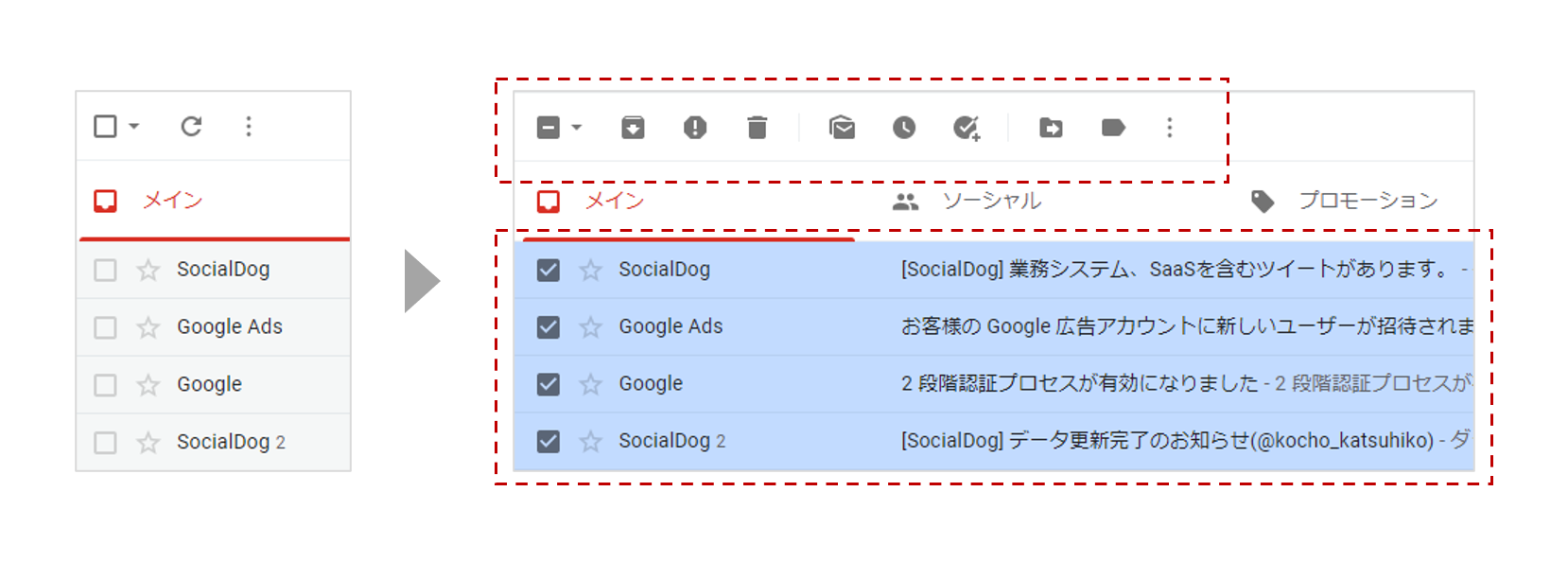
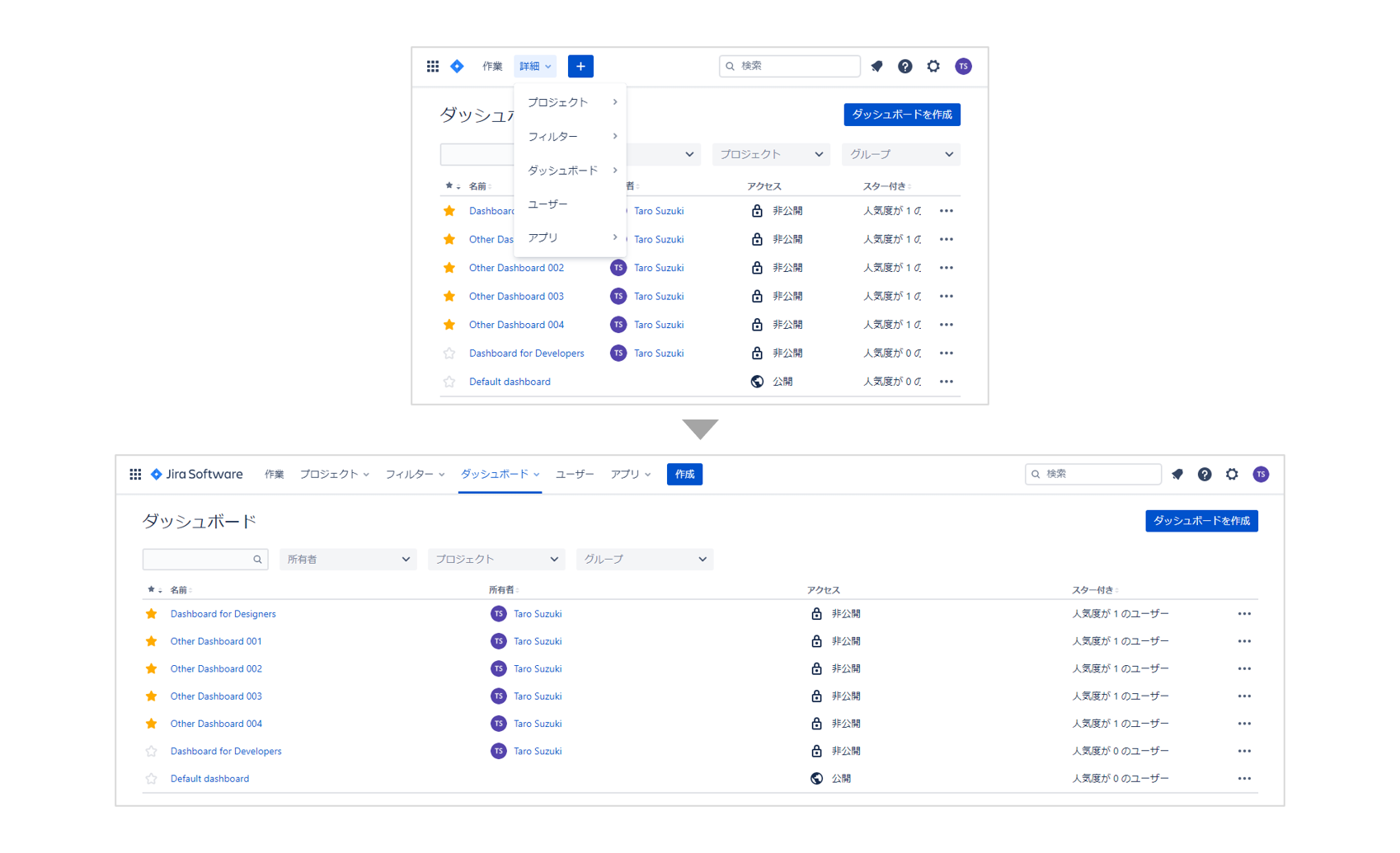
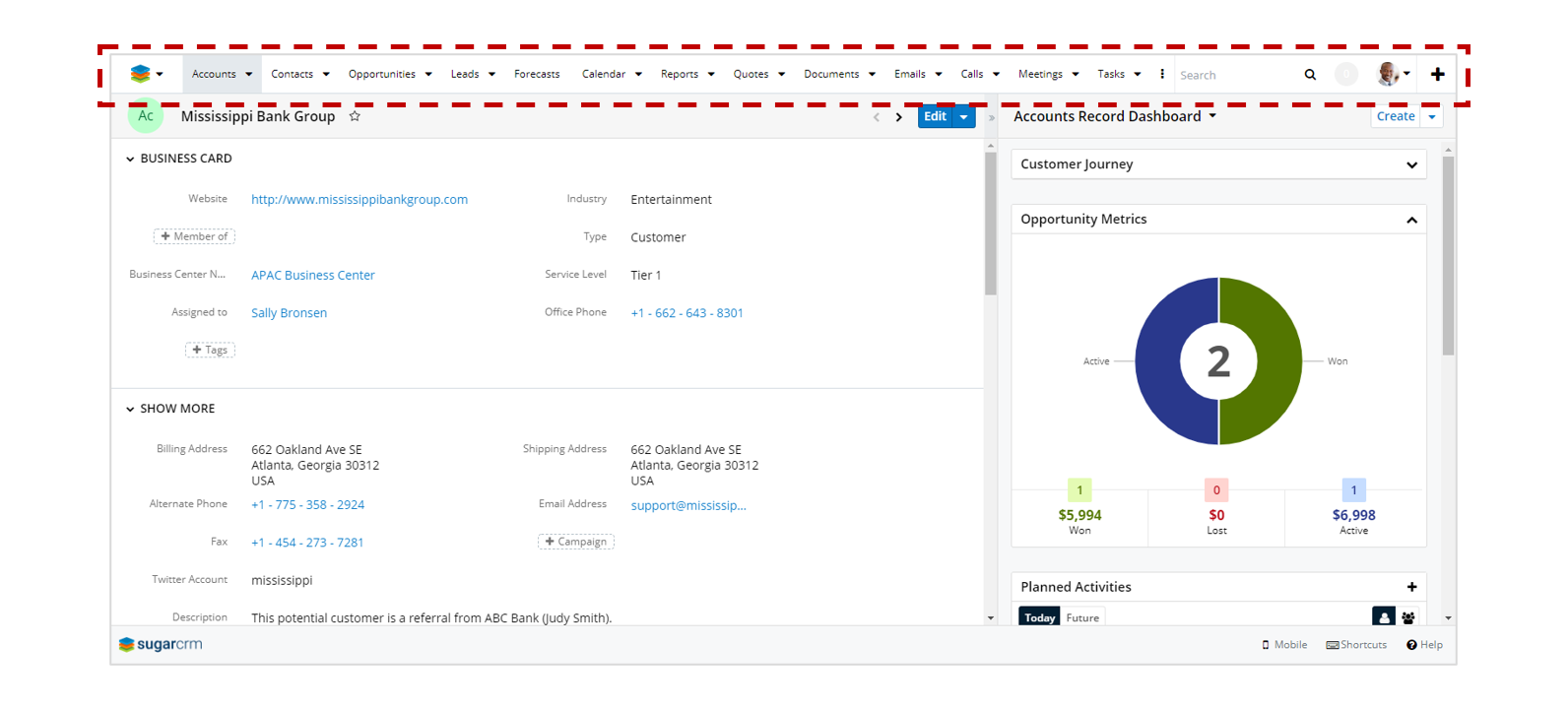
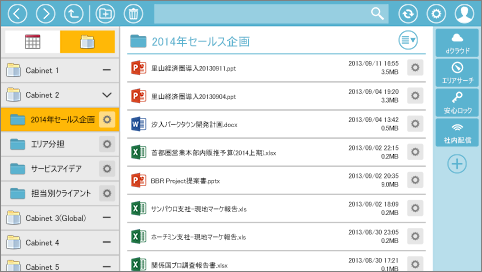
管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie
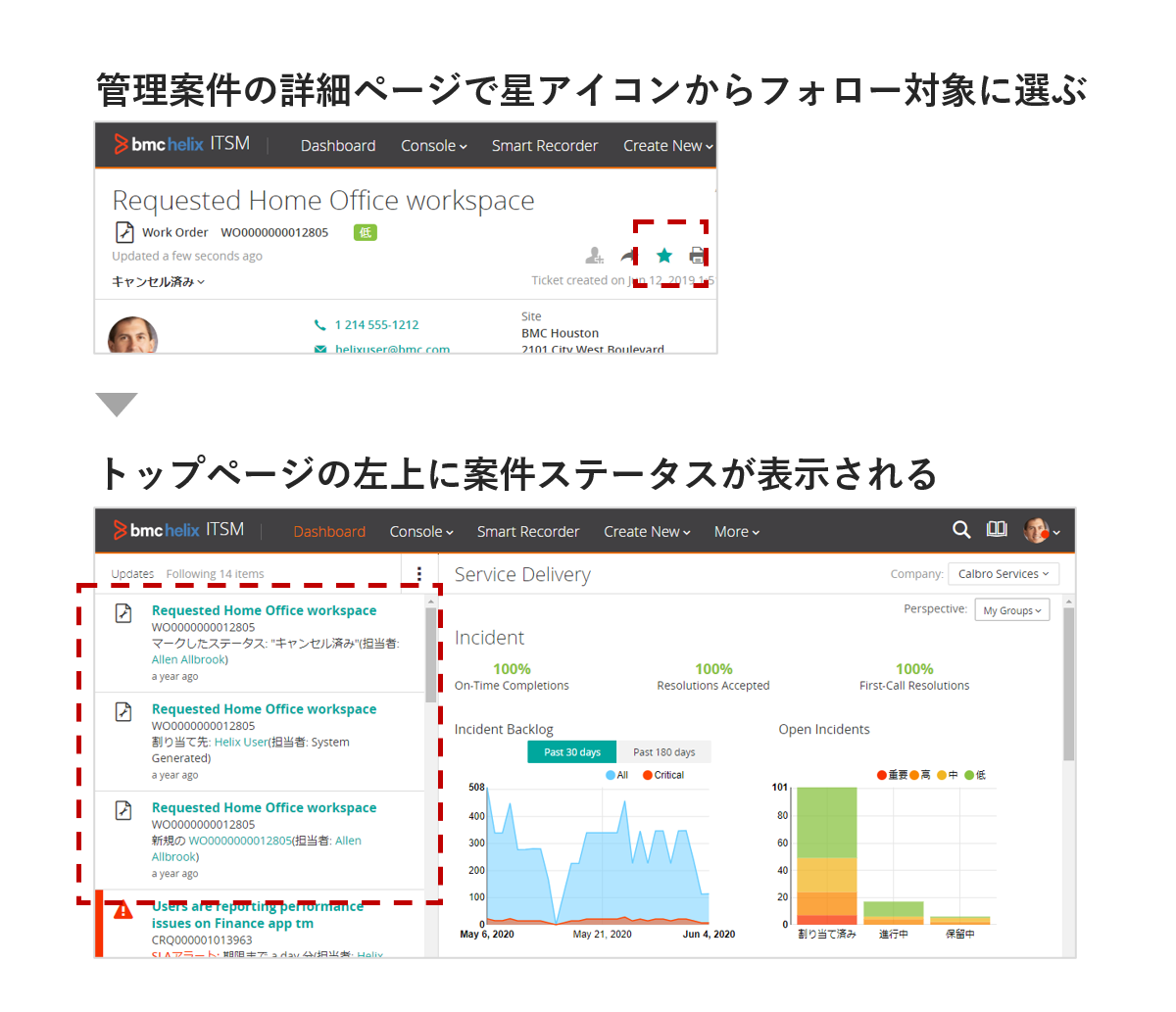
その設定ファイルをExportして、数台のPCでImportして同じUIが再現でき、感動しました。 友人にも設定フィルを送り、喜ばれました。 ひとつ教えてください。 画面の右上の方に星型のアイコンが出ていて、 そこにカーソルを持っていくと、 illustratorでUIデザイン:画面遷移図作成スクリプト Two hats illustratorでUIデザイン:画像切り出しスクリプト Two hats illustratorでUIデザイン:切り出しスクリプトの設定変更 Two hats スクリプト作成入門編 illustratorでUIデザイン:スクリプトことはじめ Two hatsで チ さんのボード「UI/設定画面」を見てみましょう。。「ui デザイン, 画面, アプリデザイン」のアイデアをもっと見てみましょう。




ファイナルギア 設定画面にあるベゼルレスuiって何 ゲームアプリのuiデザイン




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie
Layout Editor を使用して UI を作成する Layout Editor では、手動でレイアウト XML を記述する代わりに、UI 要素を視覚的に編集できる Design Editor にドラッグすることにより、レイアウトをすばやく作成できます。 この Design Editor では、さまざまな Android デバイス ) ユーザーが詳細設定しそうなタイミングに用意してあげると親切ですね。 3 工夫されたuiやデザインパターン 最後に、検索時に使用されるデザインパターンや工夫されたuiを見てみましょう。使い方次第では、検索以外でも使えるuiです!アプリのuiデザインをまとめています。 UIarchives – アプリのUIデザインをまとめています。 アプリのUIをあつめました。




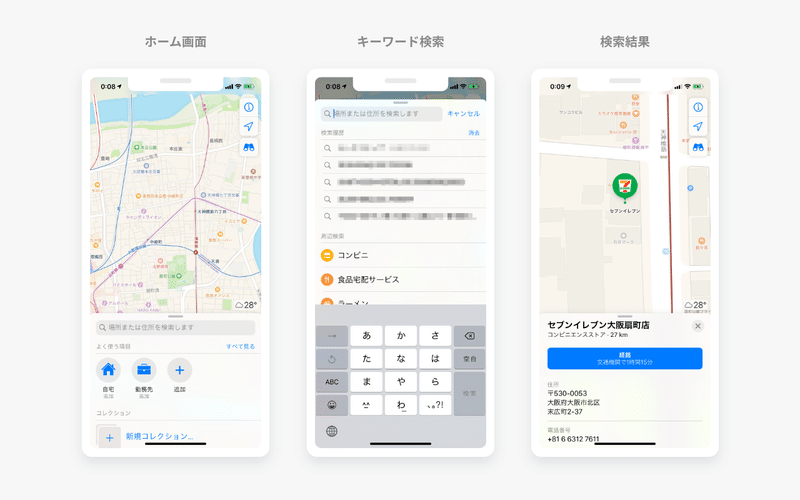
地図を使ったui考察 Tam Ux Ui Note




多くの人たちにとって 使いやすい管理画面のui Uxを研究する Kdl Blog
パスワード設定画面で伝えるべき情報は以下の3つです。 1 何を基準に評価しているか 2 どうすればエラーを回避できるか 3 更新の操作を続行できるか 伝えるべき情報1:何を基準に評価




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




入力項目数の多いサービスのためのエントリーフォーム最適化 21年版 株式会社ブライトコア 千代田区webコンサルティング Web制作 Bright Core Inc




多くの人たちにとって 使いやすい管理画面のui Uxを研究する Kdl Blog




Ui 設定画面




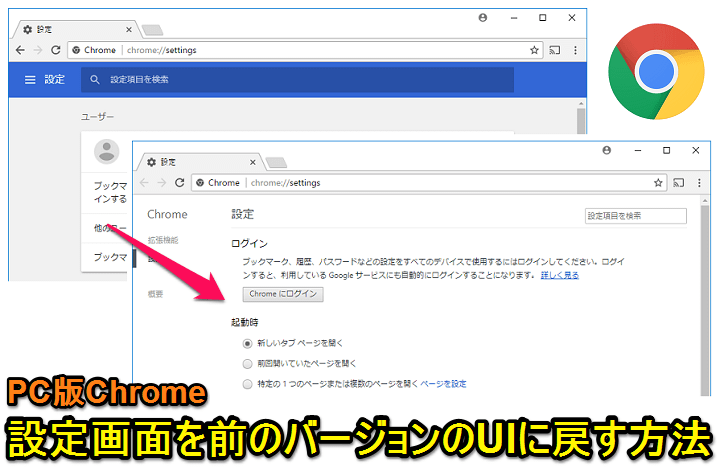
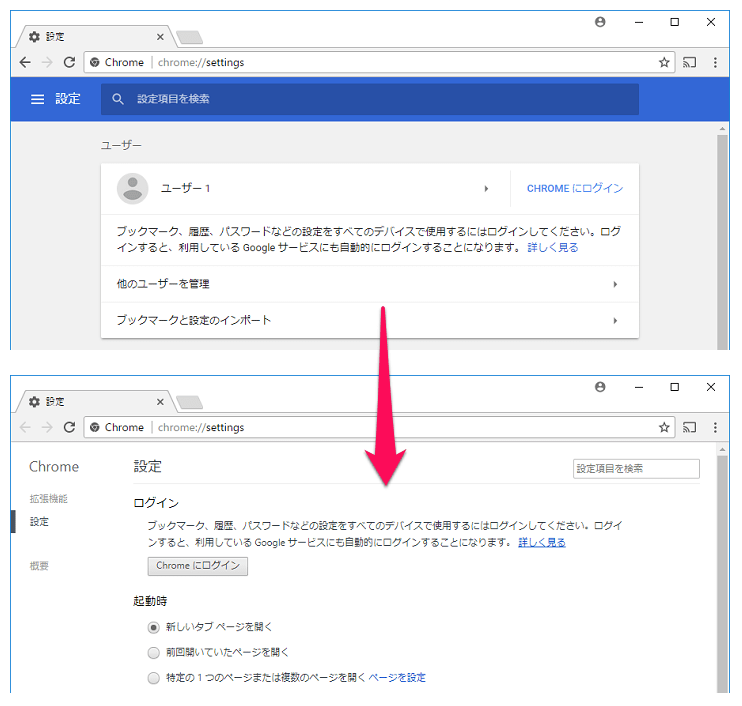
Pc版chrome 設定画面を旧バージョンのuiに戻す方法 New設定画面がしっくりこない人へ 使い方 方法まとめサイト Usedoor



1




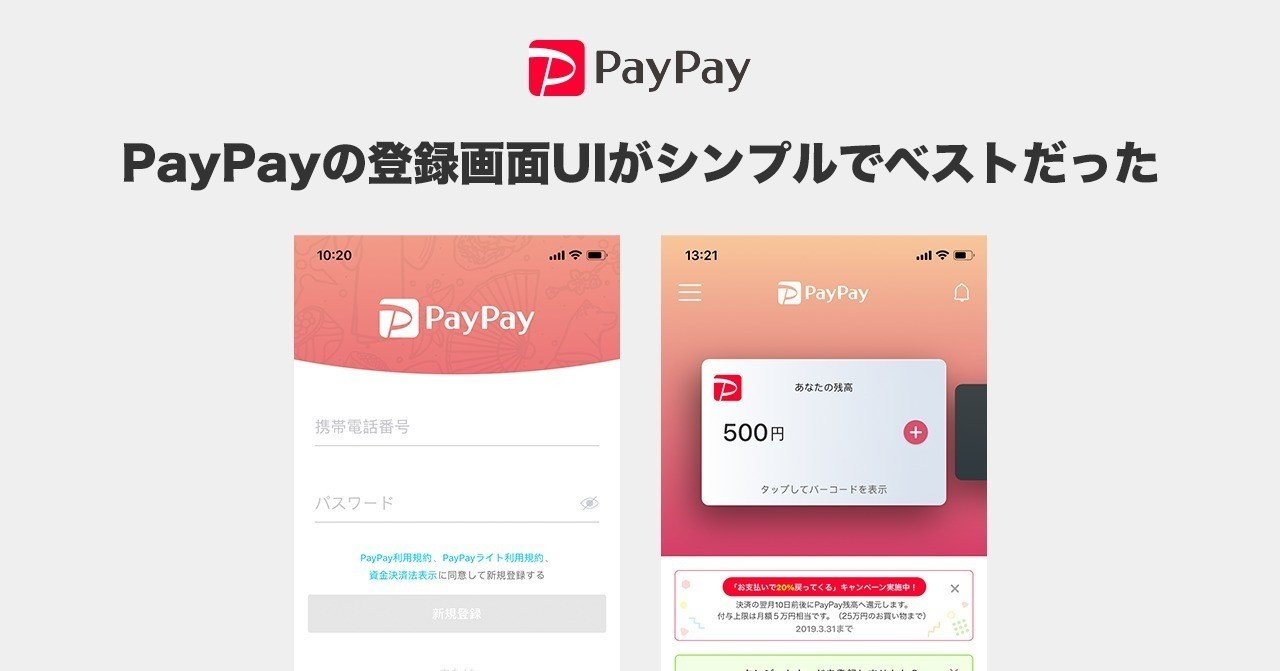
Paypayの登録画面uiがシンプルでベストだった ちょみ Note




お知らせ エフトラefoで新しい管理画面がお使いいただけます Ui改善ブログ By F Tra




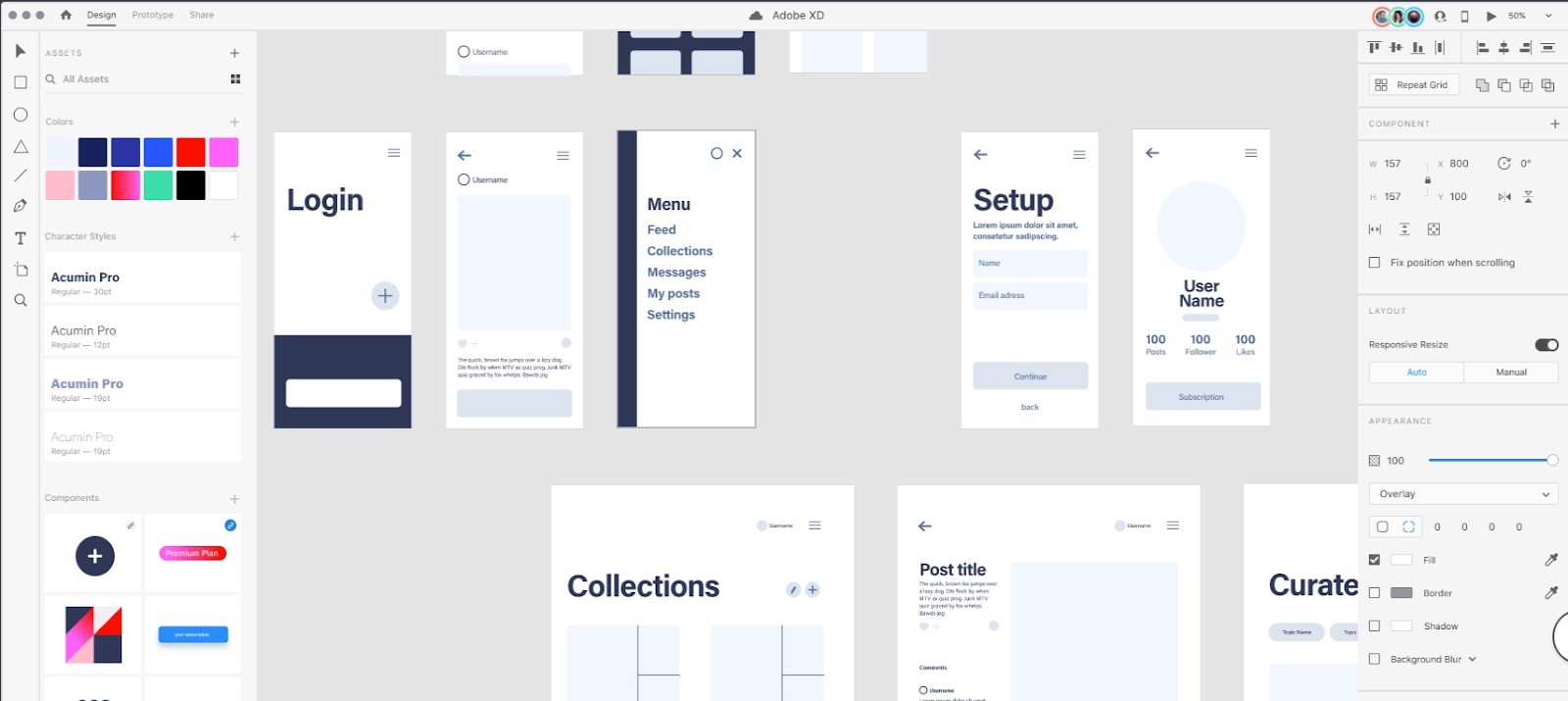
比較 オススメのuiデザインツール8選 料金 機能 特徴 Uxとの違いも解説 Web幹事




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




誰もが使いやすい 管理画面を変えたuxデザイン Wd Online




作業時間を短縮する 設計 Uiデザイナー向け 絞り込み検索 の作り方 A C O Journal A C O Inc




Ui Ux アイコンデザインワーク D Flat




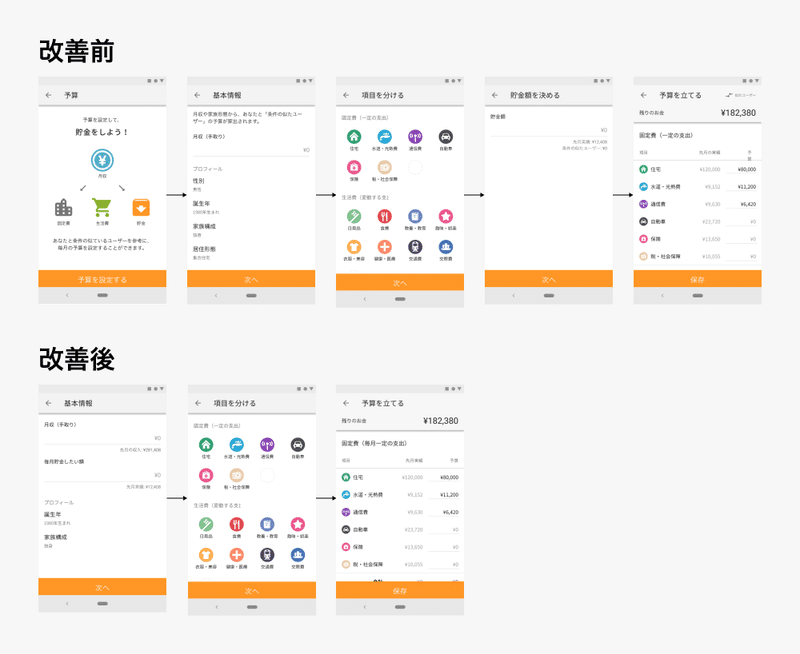
ウィザード画面の突破率を高めるuiデザイン 池内健一 Note




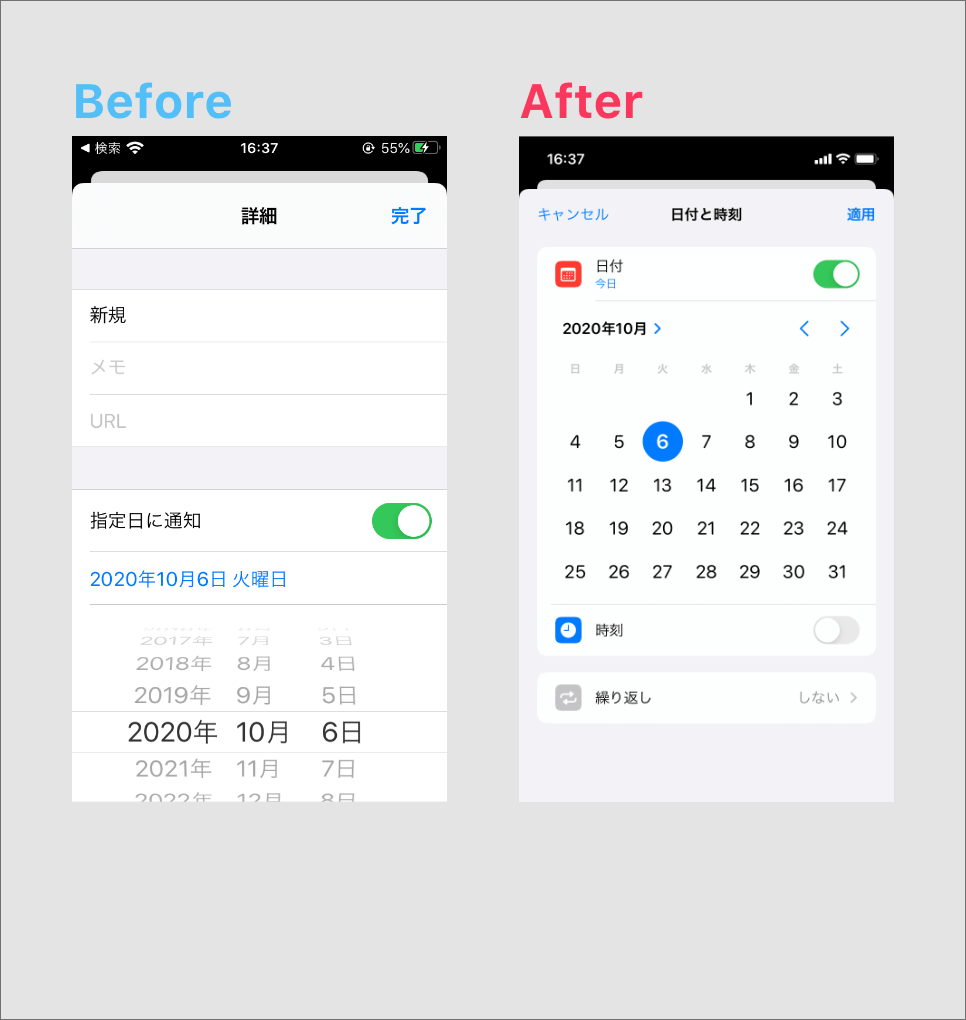
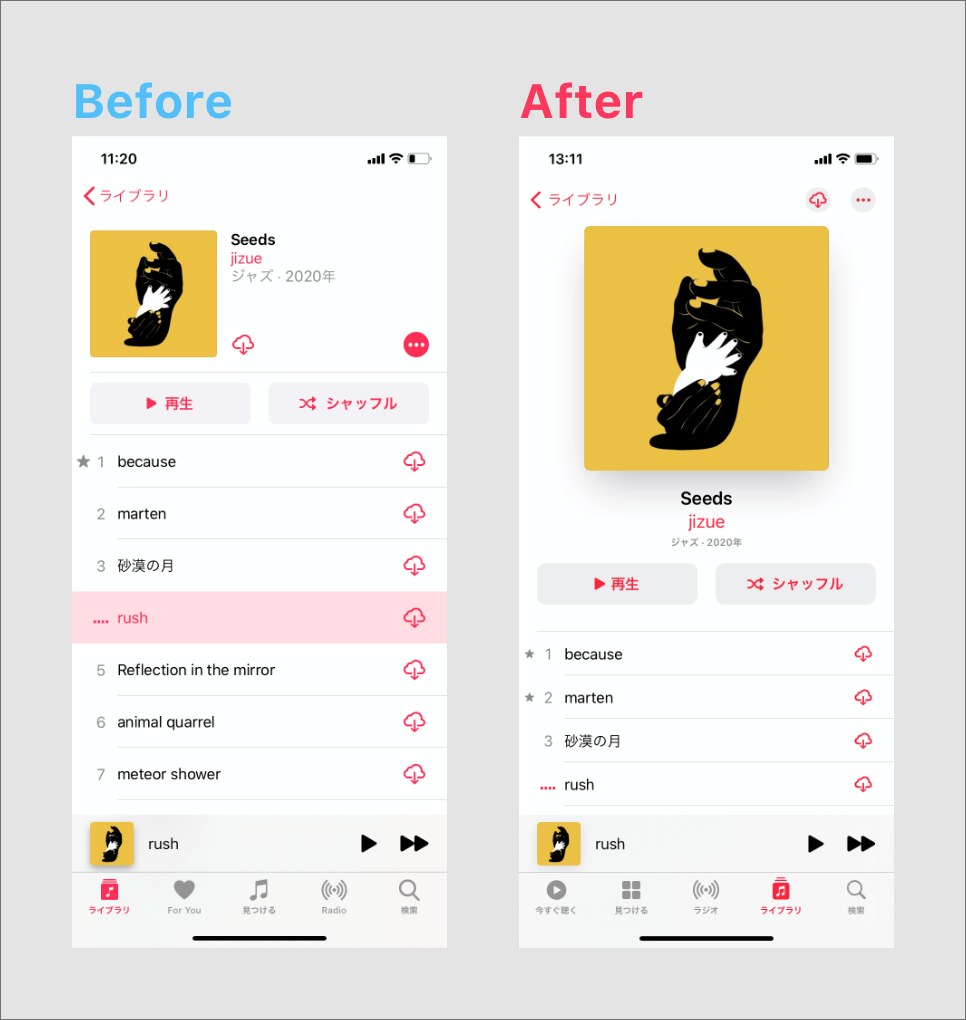
Ios 14のアップデート内容からアプリuiの改善点を考察してみた セブンデックス




ネット通販事業者向け ブラウザで動作するwebアプリツールのuiデザイン Htmlとcssでの納品の依頼 外注 Ec 通販ホームページ制作の仕事 副業 クラウドソーシング ランサーズ Id




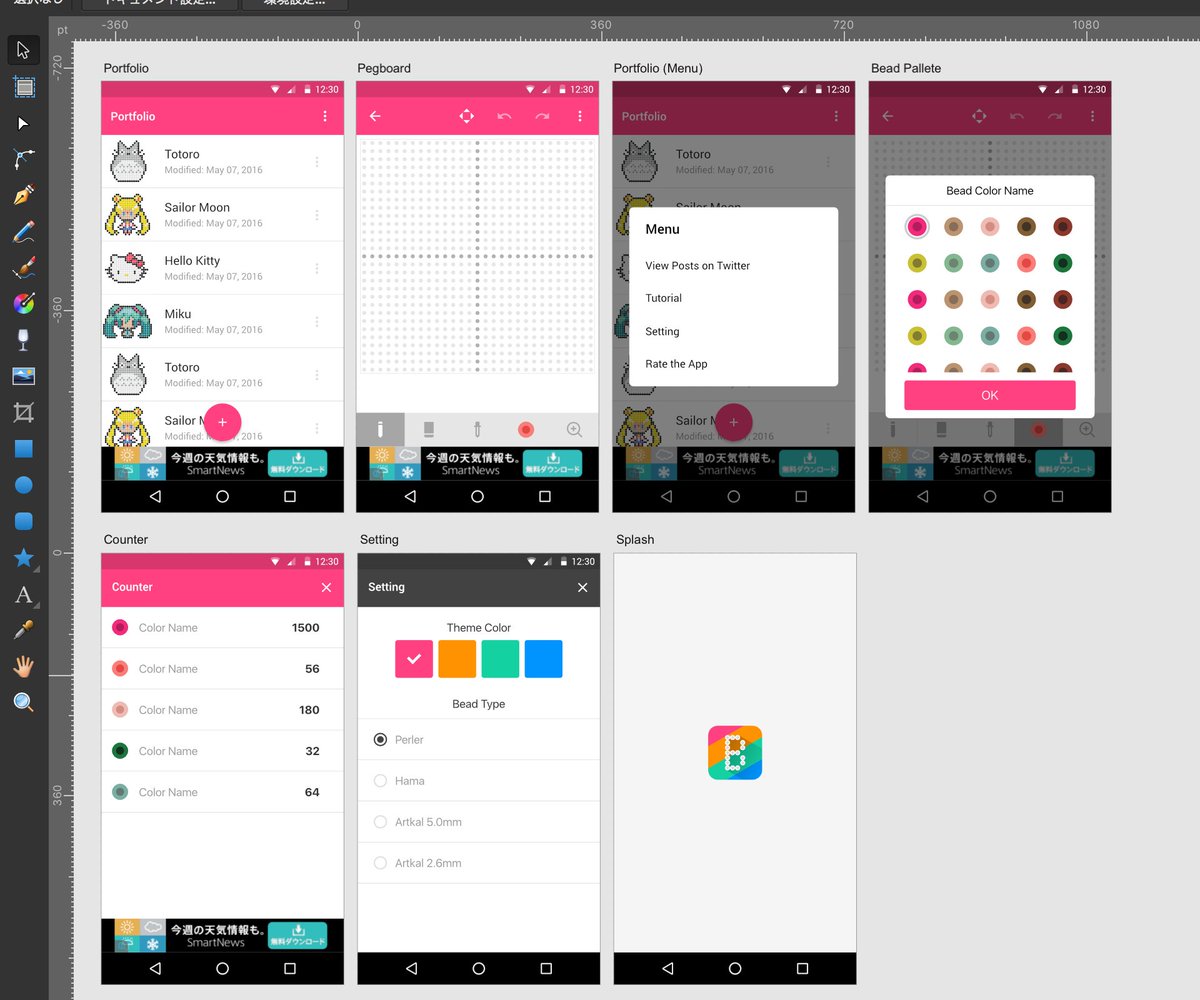
Takapon Itcoin Us Stocks A Twitter 開発中アプリ Beads Creator の Ui デザイン を修正して ビーズカウンターと設定画面を追加したよ Uidesign アイロンビーズ




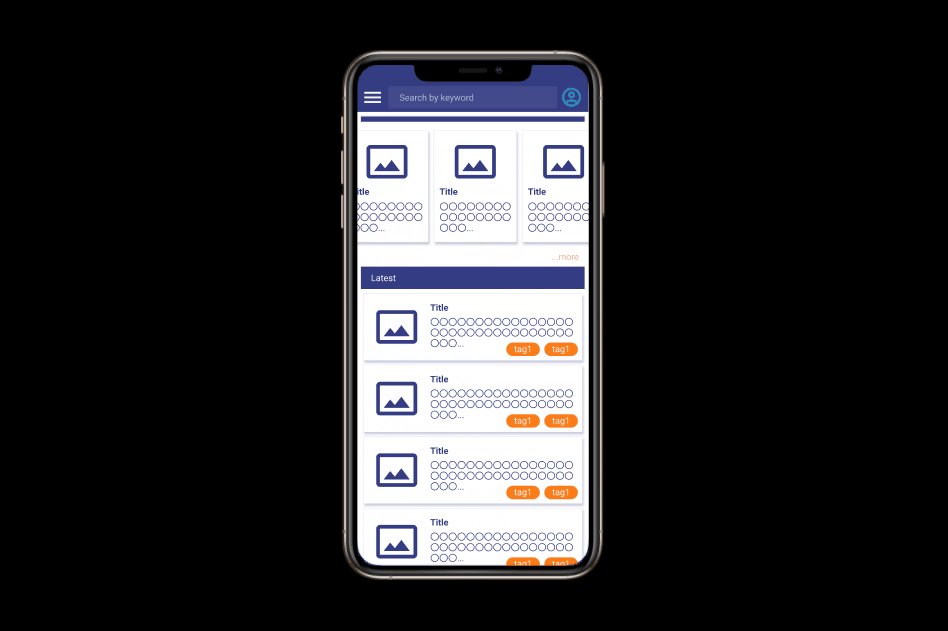
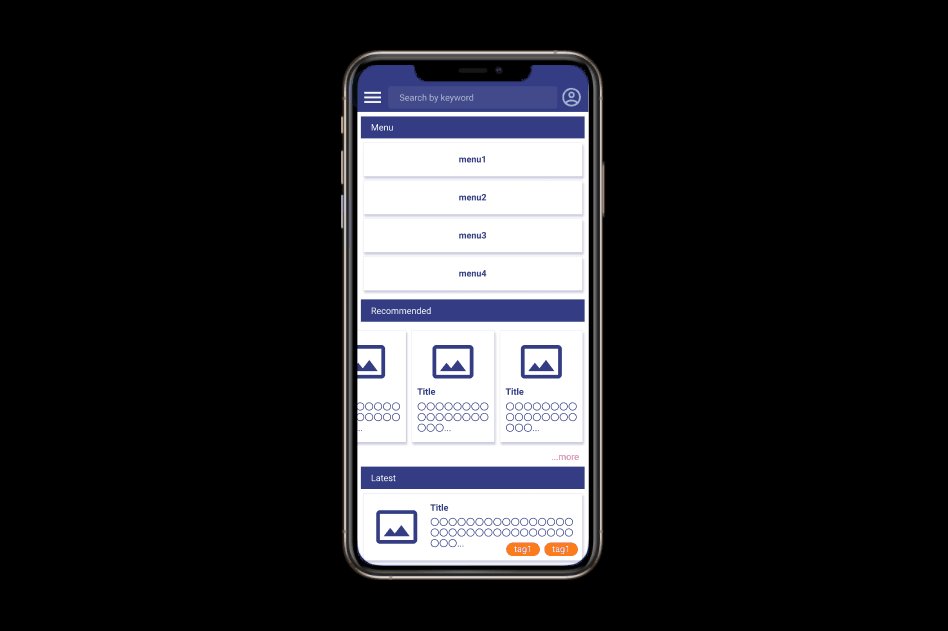
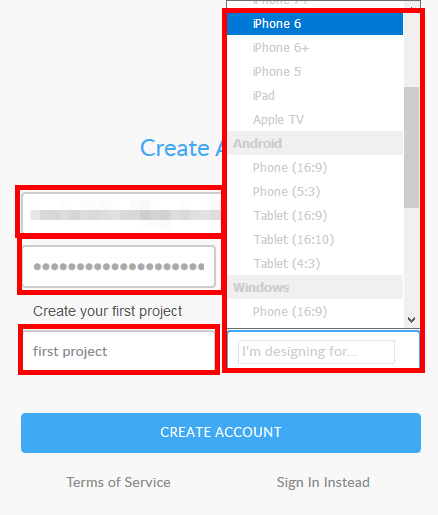
無料で動きのついたデザインモックアップを作りios Androidで動作確認ができる Fluid Ui Gigazine




Ios 14のアップデート内容からアプリuiの改善点を考察してみた セブンデックス




グリメロ ゲーム設定の紹介 シンプルなゲームの方が優先度の参考になるのかもしれない ゲームアプリのuiデザイン




Photoshopでuiデザインを始めるための準備と設定 Wpj




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




導入事例 イノベーションデザインラボ It活用で企業の業務改革をデザインし 支援する




ボード Web ログイン画面 のピン




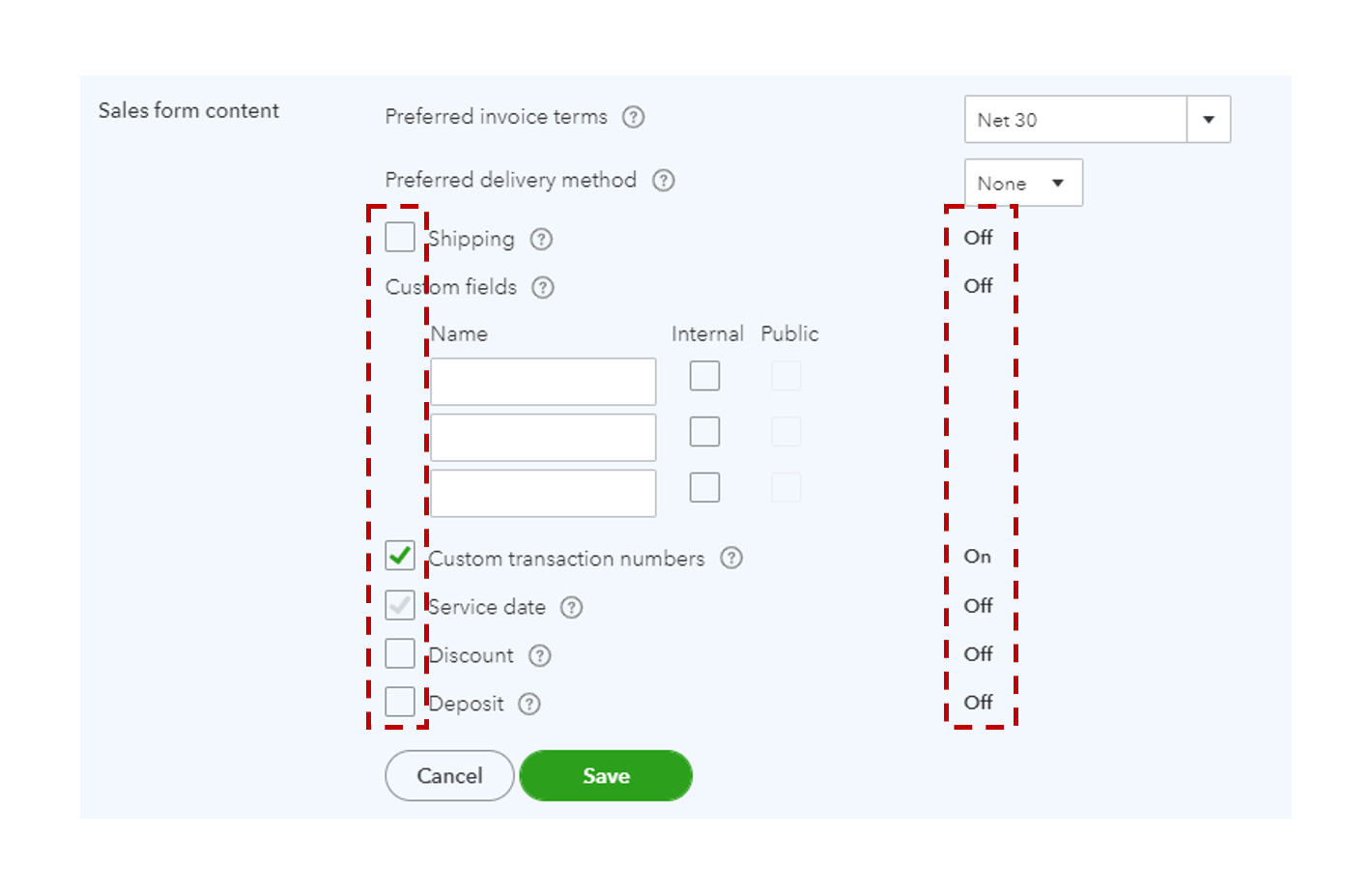
トグルスイッチの誤用をやめよう Ux Milk




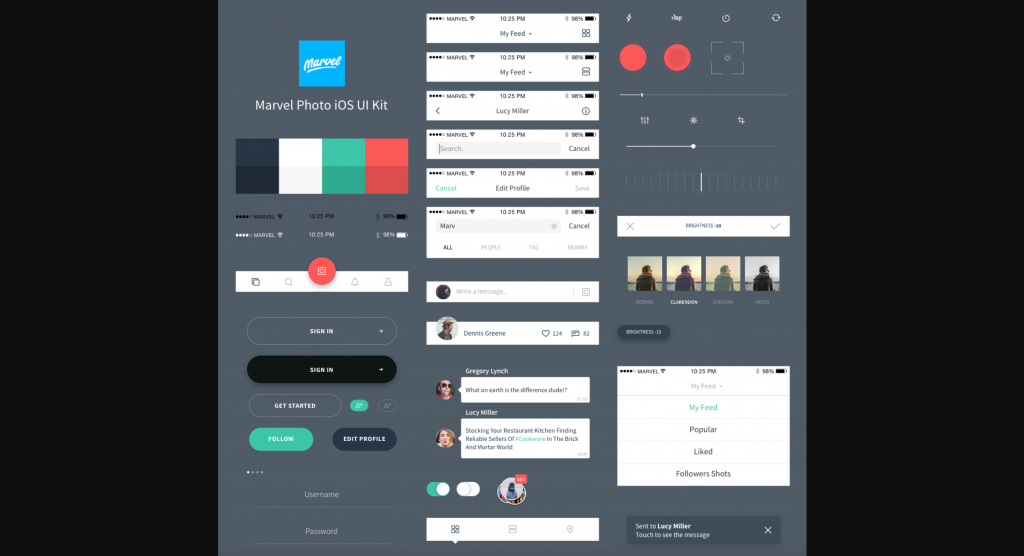
Uiデザイナー必見 おすすめのios向けuiキット デザイン素材36選 Web Design Trends




Android バージョン1 5 0をリリースしました 無料通話アプリ Skyphone 公式ブログ




ソーシャルゲームのui ポートフォリオ詳細 Nono 3 デザイナー クラウドソーシング ランサーズ




携帯アプリ Uiux デザインとサインイン登録ホーム検索プロファイルカレンダー設定画面を旅行します Eコマースのベクターアート素材や画像を多数ご用意 Istock




Android 5 0 Lollipop のuiデザインはテンション上がる なごや印のイラスト 音楽記




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




誰もが使いやすい 管理画面を変えたuxデザイン Wd Online




Ui Ux アイコンデザインワーク D Flat




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




Ui Uxデザインの参考になる海外アプリ事例まとめサイト10選 モンスターラボ Dxブログ




Ui 要素の青写真デザイン ベクター キット シンプルな携帯電話 ボタン フォーム Windows およびその他のインターフェイス要素のトレンディな色で 設定画面 のイラスト素材 ベクタ Image




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




ドクターマリオ ワールド 主な画面uiまとめ ゲームアプリのuiデザイン




アプリ開発の基本 ユーザーに刺さるアプリデザインの重要なポイントとは




Purity Fa 5 0 X と 5 1 X の機能 ー まとめ Pure Storage Blog




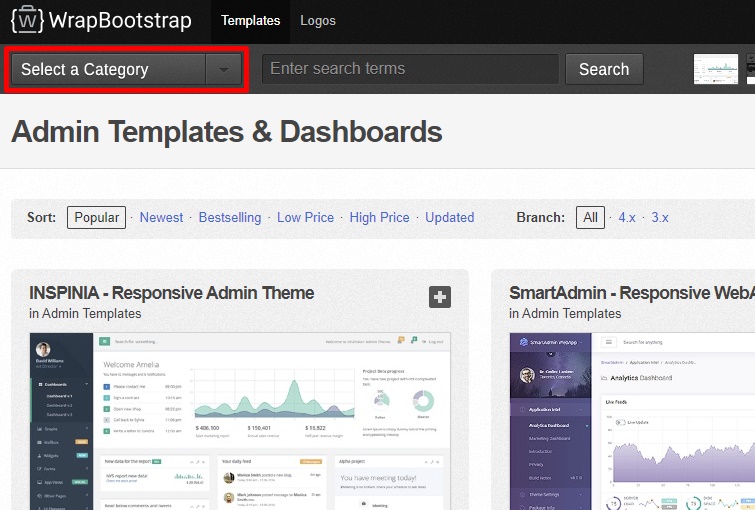
画面デザインはbootstrapテンプレートを使うのがおすすめ




Iotアプリケーションスマートフォンインターフェイスベクトルテンプレートモバイル アプリ ページ ライト デザイン レイアウトライト設定画面アプリケーション用のフラット Ui電 Guiのベクターアート素材や画像を多数ご用意 Istock




Illustratorでuiデザインをする時に行う基本的な設定7つ




多くの人たちにとって 使いやすい管理画面のui Uxを研究する Kdl Blog




クソuiで学ぶエロゲuiデザイン スライダーをドラッグすると画面もスクロールする エロゲ脳




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




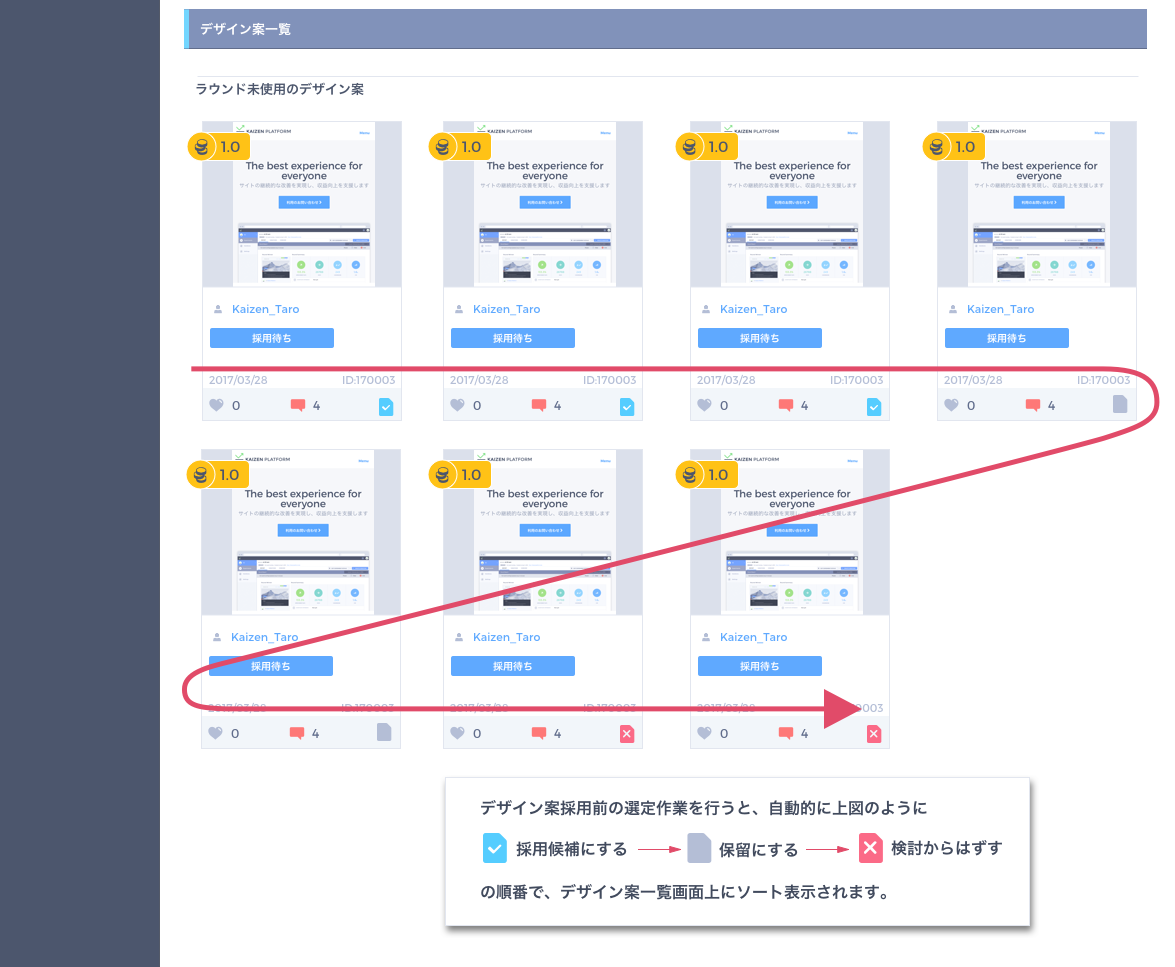
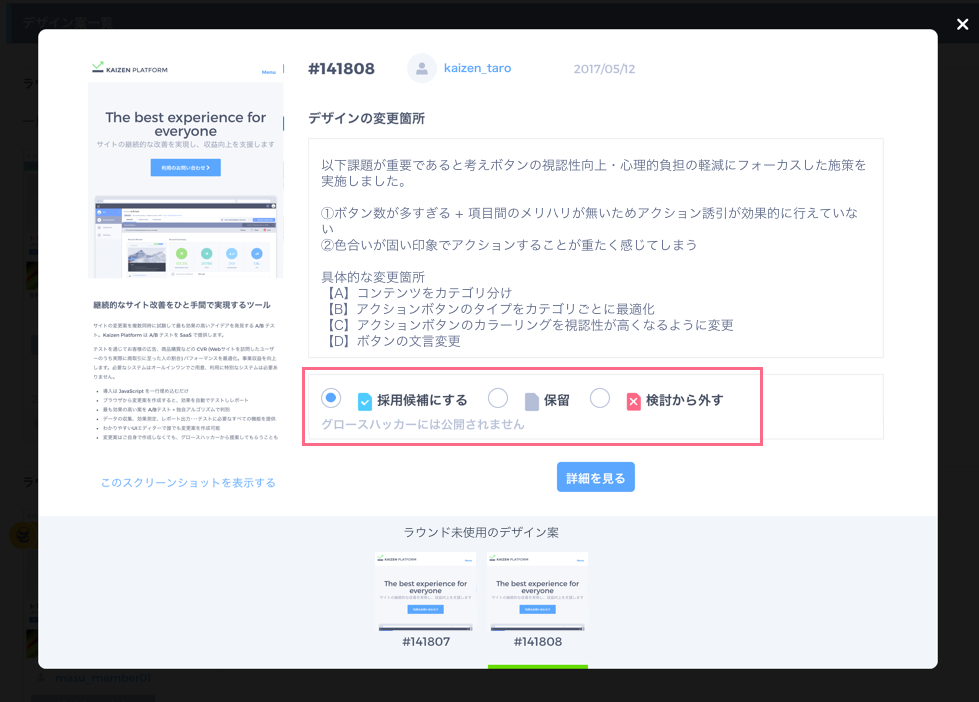
17 05 16 デザイン案一覧画面のuiを改善しました Kaizen Platform ヘルプセンター




トグルスイッチの誤用をやめよう Ux Milk




Ios 14のアップデート内容からアプリuiの改善点を考察してみた セブンデックス




美しいuiデザインには7つのルールがある パート1 Studio Blog




Ui 設定画面




17 05 16 デザイン案一覧画面のuiを改善しました Kaizen Platform ヘルプセンター




モバイルアプリにおけるuiデザイン Qiita




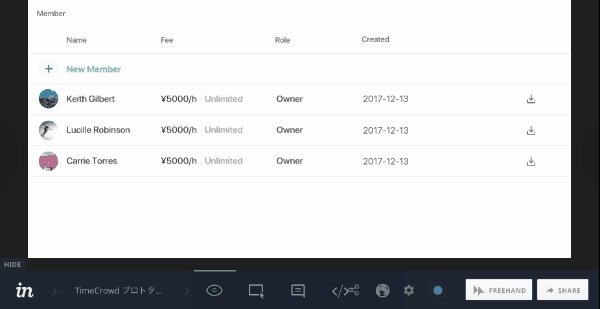
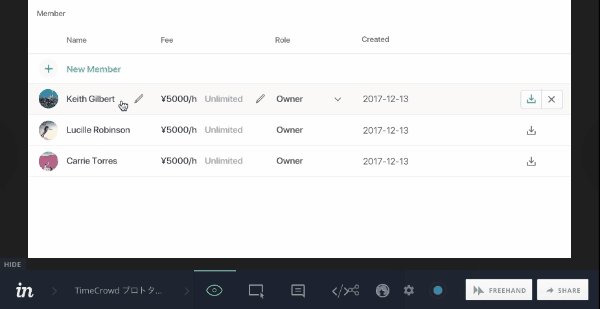
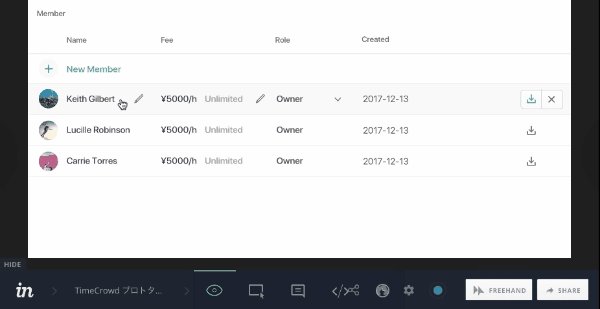
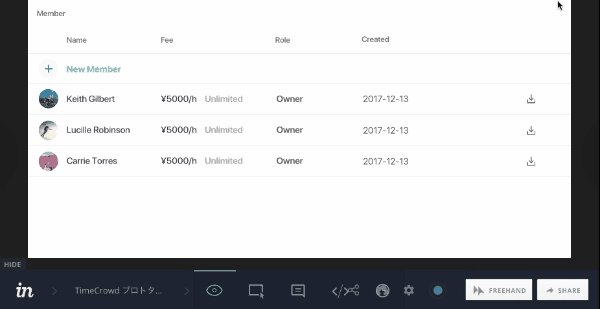
テーブルuiをスマホ対応するのにどうするか考えた話 Timecrowd Blog




ユーザーインターフェースデザイン研究室




Pc版chrome 設定画面を旧バージョンのuiに戻す方法 New設定画面がしっくりこない人へ 使い方 方法まとめサイト Usedoor



1




多くの人たちにとって 使いやすい管理画面のui Uxを研究する Kdl Blog




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie



1




Uiデザインにおけるアイコンの重要性 Goodpatch Blog グッドパッチブログ




スムーズに検索させよう 複雑な検索をするときの画面やuiパターン ブログ Sinap 株式会社シナップ




良いuiデザインの考え方 参考にしたい設計のコツや改善事例 Kaizen Platform




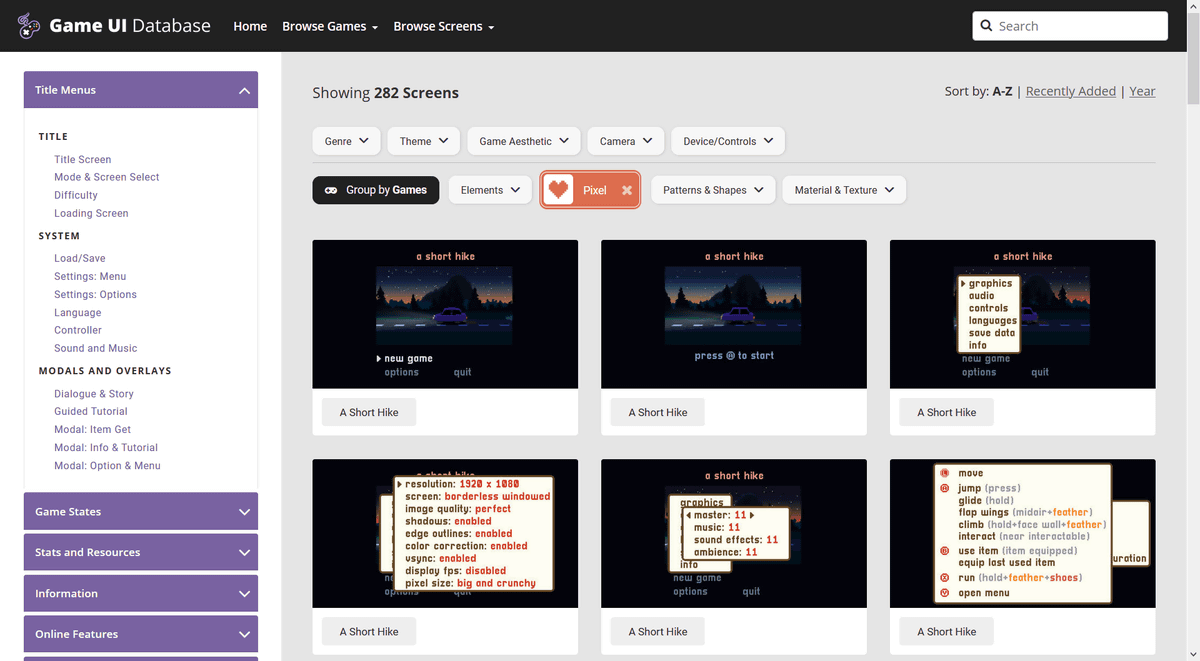
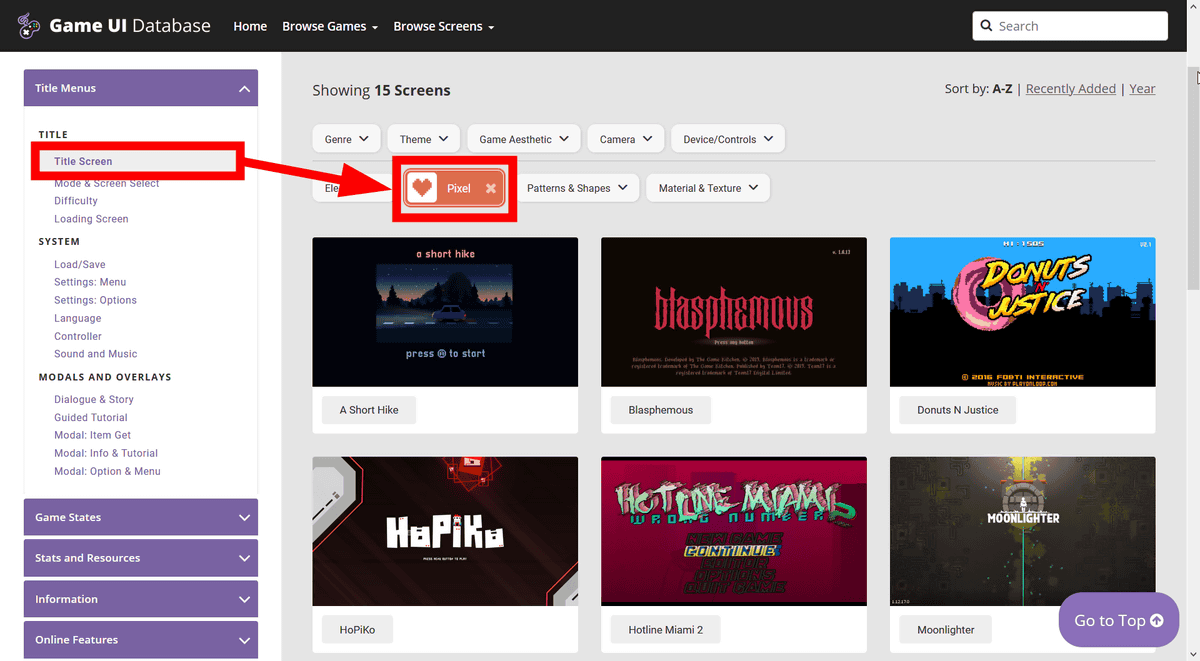
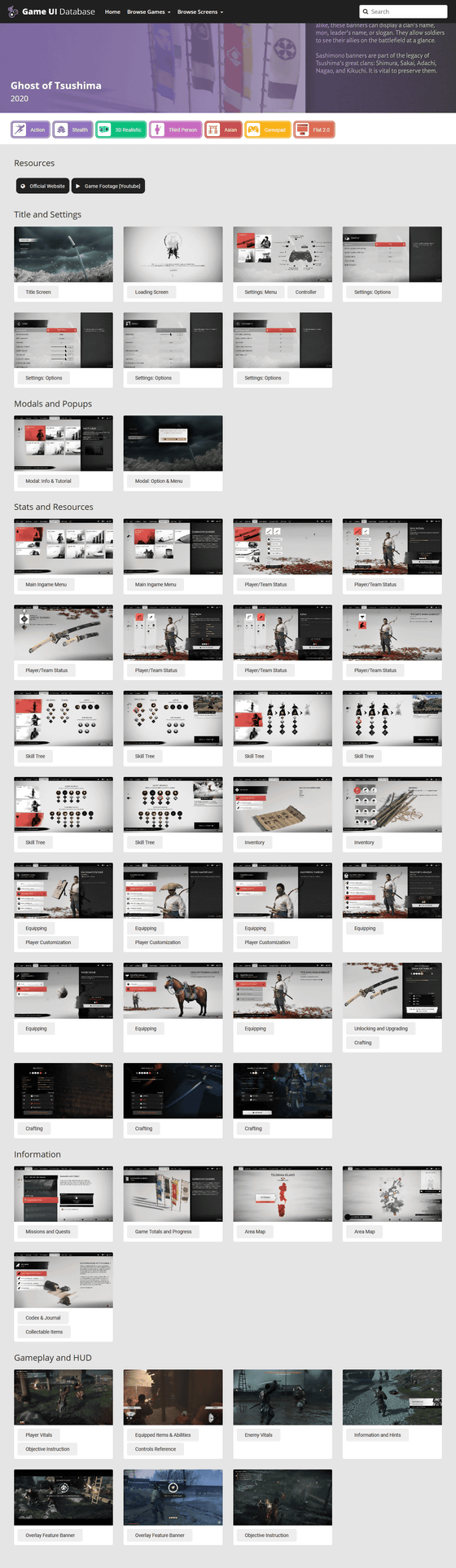
325タイトル分のゲームuiをまとめたデータベース Game Ui Database Gigazine




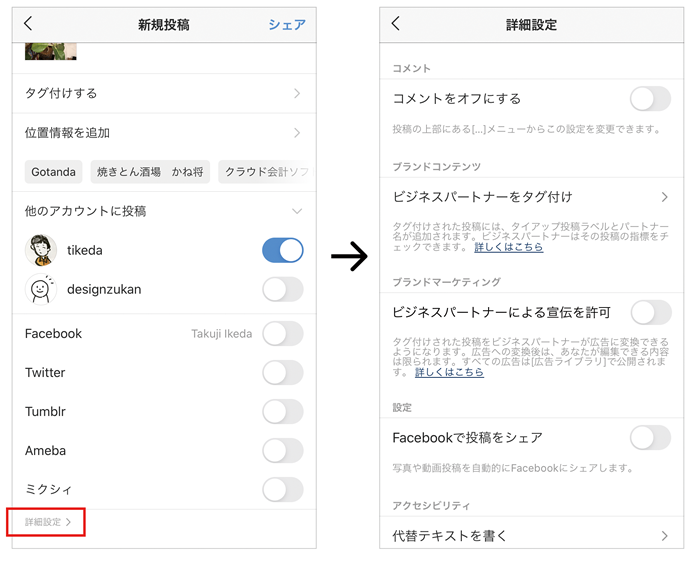
第16回 入力フォームを1画面にする 分割する 縁の下のuiデザイン 少しの工夫で大きな改善 Gihyo Jp 技術評論社




ボード Ui のピン




325タイトル分のゲームuiをまとめたデータベース Game Ui Database Gigazine




325タイトル分のゲームuiをまとめたデータベース Game Ui Database Gigazine




メンバー詳細画面とレイアウト設定画面のデザインをリニューアルしました カオナビ サポートサイト



1




新uiでより便利に より直感的に データフィード統合管理プラットフォーム Dfplus Io がデザインリニューアル 株式会社フィードフォース




Ui Uxとは 知っておきたいui Uxデザイン50の知識




任天堂のui Uxデザイナーが語るデザイン思想 Ui Crunch 13 娯楽のui 書き起こし前編 Goodpatch Blog グッドパッチブログ




第16回 入力フォームを1画面にする 分割する 縁の下のuiデザイン 少しの工夫で大きな改善 Gihyo Jp 技術評論社




ネギマテ Uq Holder 魔法先生ネギま 2 Vfxがボイス設定だった ゲームアプリのuiデザイン




メンバー詳細画面とレイアウト設定画面のデザインをリニューアルしました カオナビ サポートサイト




Ui 設定画面




Figma を使ってチームでui Ux設計するといいこと フューチャー技術ブログ




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




Uiデザイナー必見 おすすめのios向けuiキット デザイン素材36選 Web Design Trends




Web アプリのuiデザイン改善 Ui設計を10分で把握 基本とトレンドまとめ Marketing Native特選記事 Web担当者forum




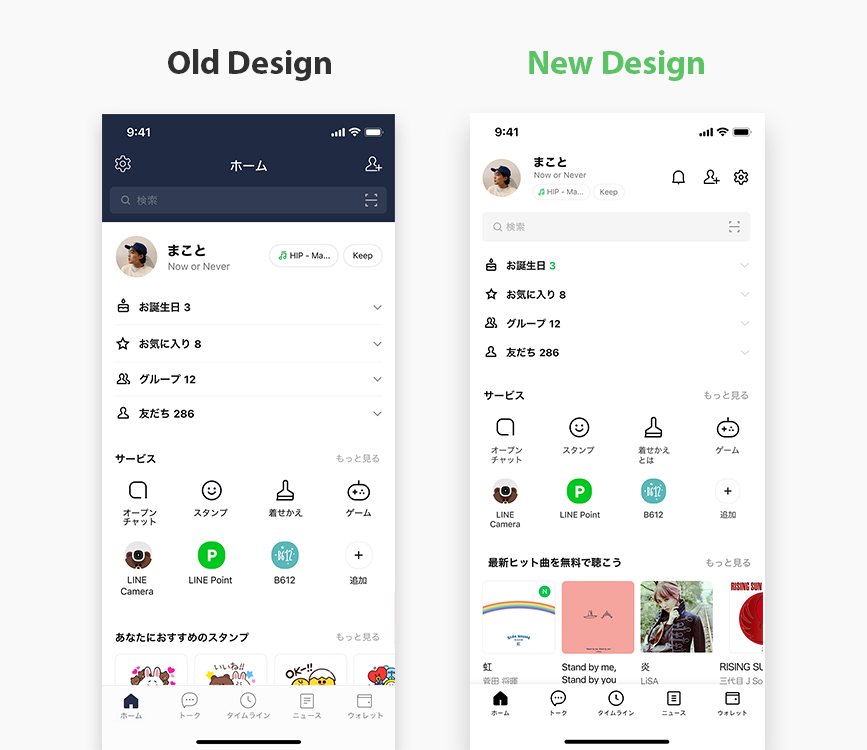
Line アプリがデザインを大幅刷新 10年間で最大規模のリニューアル Cnet Japan




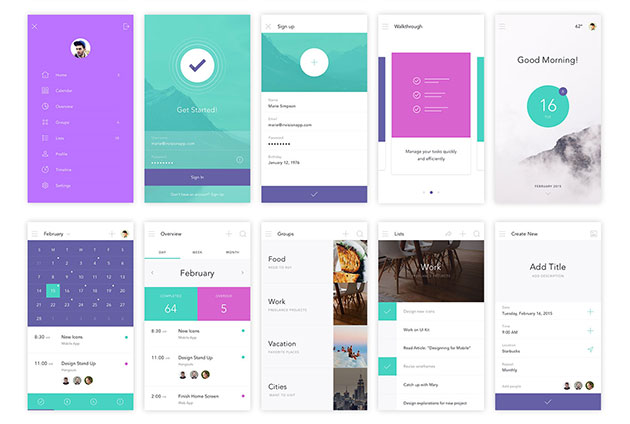
アプリやスマートフォンデザイン時に参考にしたいuiキット Do App Ui Kit Designdevelop




ユーザーインターフェースデザイン研究室




Uzivatel Lon モリケント Na Twitteru わりと作っていてお気に入りなのはタイトル画面と設定画面 今回アナログuiとフラット デザインを目指したかったので触った気持ち良さ 戦闘機の計器と設計図をイメージ ボタンseが心地よいです サムネはhudっぽい表現ですが近




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




Ui Uxデザインの参考になる海外アプリ事例まとめサイト10選 モンスターラボ Dxブログ




新規登録 Ui まとめてみた あき デザインの図書館 Note




Btobイベントプラットフォームeventos イベントス がuiデザインの調整を行える Htmlタグウィジェット 機能の提供を開始 Pr Times Rbb Today




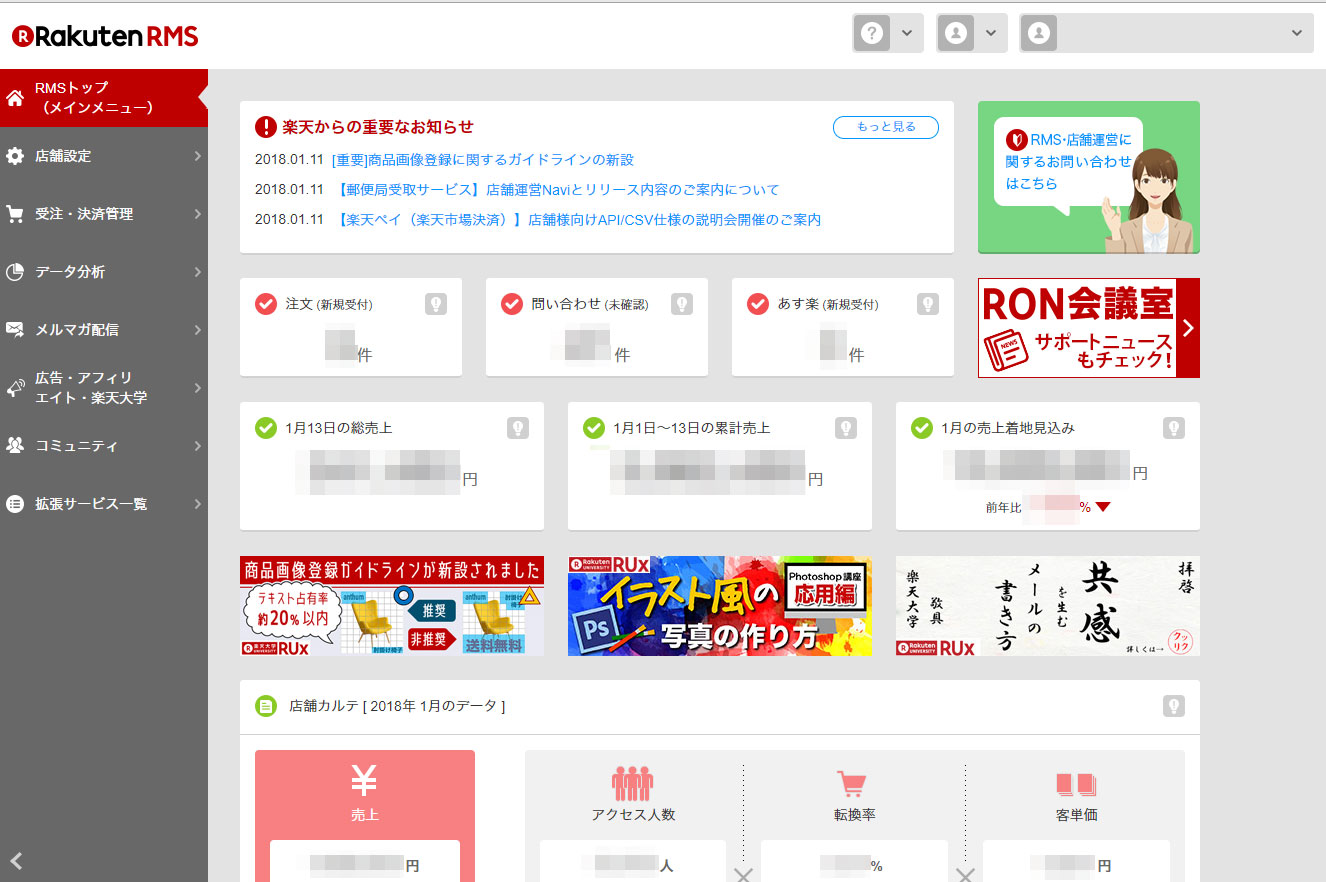
楽天rmsの画面uiデザインが大幅変更 もとに戻す方法は Ec通販運営マニュアル




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




325タイトル分のゲームuiをまとめたデータベース Game Ui Database Gigazine



0 件のコメント:
コメントを投稿